@socheatsok78/flow-fonts
⚠️ ⚠️ I'm not the designer of this fonts. Please check the below descriptions for detail.
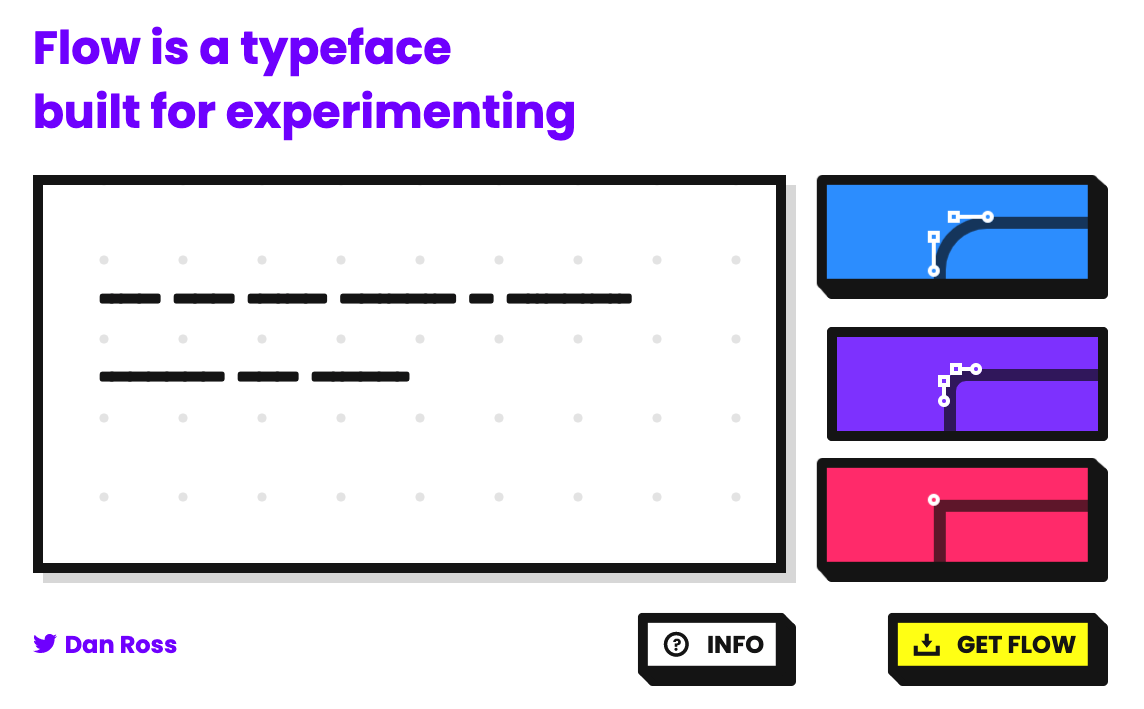
Flow is a typeface built for wireframing. It's free and it comes in three weights – circular, rounded, and block.
It's not perfect, but neither are your wireframes. Flow has sub-pixels, artifacts, overlaps, and other imperfections.
Designing with real content is important, but sometimes we need something more abstract. Flow aims to provide an efficient and flexible way to create abstracted content.
Designer: https://twitter.com/HYPD
Website: http://danross.co/flow/
Installation
npm install @socheatsok78/flow-fonts
# or
yarn add @socheatsok78/flow-fontsUsage
Usage with JavaScript
import '@socheatsok78/flow-fonts'Usage with SCSS
@import "~@socheatsok78/flow-fonts/style.css";Preview
Flow or Flow-Circular
font-family: 'Flow';
/* or */
font-family: 'Flow-Circular';Flow-Rounded
font-family: 'Flow-Rounded';Flow-Block
font-family: 'Flow-Block';