use-intersection-observer 🚦 🚦
An intersection observer hook for all your purposes
✅ Built on new flashy Reactjs hooks.
✅ No assumption on the elements you want to observe.
✅ Completely configurable.
✅ < 1kb gzipped
Installing
If using npm:
npm i @simbathesailor/use-intersection-observer --save
If using yarn:
yarn add @simbathesailor/use-intersection-observer
Demo
Usage
import { useIntersectionObserver } from '@simbathesailor/use-intersection-observer';
const defaultVisibilityCondition = (entry: IntersectionObserverEntry) => {
if (entry.intersectionRatio >= 1) {
return true;
}
return false;
};
const defaultOptions = {
rootMargin: '0px 0px 0px 0px',
threshold: '0, 1',
when: true,
visibilityCondition: defaultVisibilityCondition,
};
const App = () => {
const [isVisible, boxElemCallback, rootCallbackRef] = useIntersectionObserver(
defaultOptions
);
return (
<div className="App">
<h1>See for the visibility of box at bottom of page</h1>
<h2>Start scroling down to the visibility change!</h2>
<div ref={boxElemCallback} className="box">
{isVisible ? 'Box is visible' : 'Box is not visible'}
</div>
{isVisible ? 'Box is visible' : 'Box is not visible'}
</div>
);
};Props
| Props | IsMandatory | Type | Default | Description |
|---|---|---|---|---|
| options.rootMargin | No | string | '0px 0px 0px 0px' | rootMargin top, left, bottom, right |
| options.threshold | No | string | '0, 1' | proportion of element intersecting required to trigger the callback |
| options.when | No | boolean | true | The flag which which make the observer active or inactive. |
| options.visibilityCondition | No | Function | (entry) => entry.intersectionRatio >= 1 | Return boolean. It sets visibility to true when this function returns true. |
Return Data Types and Description
The hook returns an array. Let's say that array name is Arr.
| Index | Name | Type | Description |
|---|---|---|---|
| Arr[0] | isVisible | boolean | Tells whether the target element is visible or not |
| Arr[1] | targetElementRef | Function | The target element ref, add it to target element |
| Arr[2] | rootElementCallbackRef | Function | The root element ref, add it to root element or can just leave it if document is the root |
| Arr[3] | observer | Intersection observer Object | Can be used to un-observe the target. |
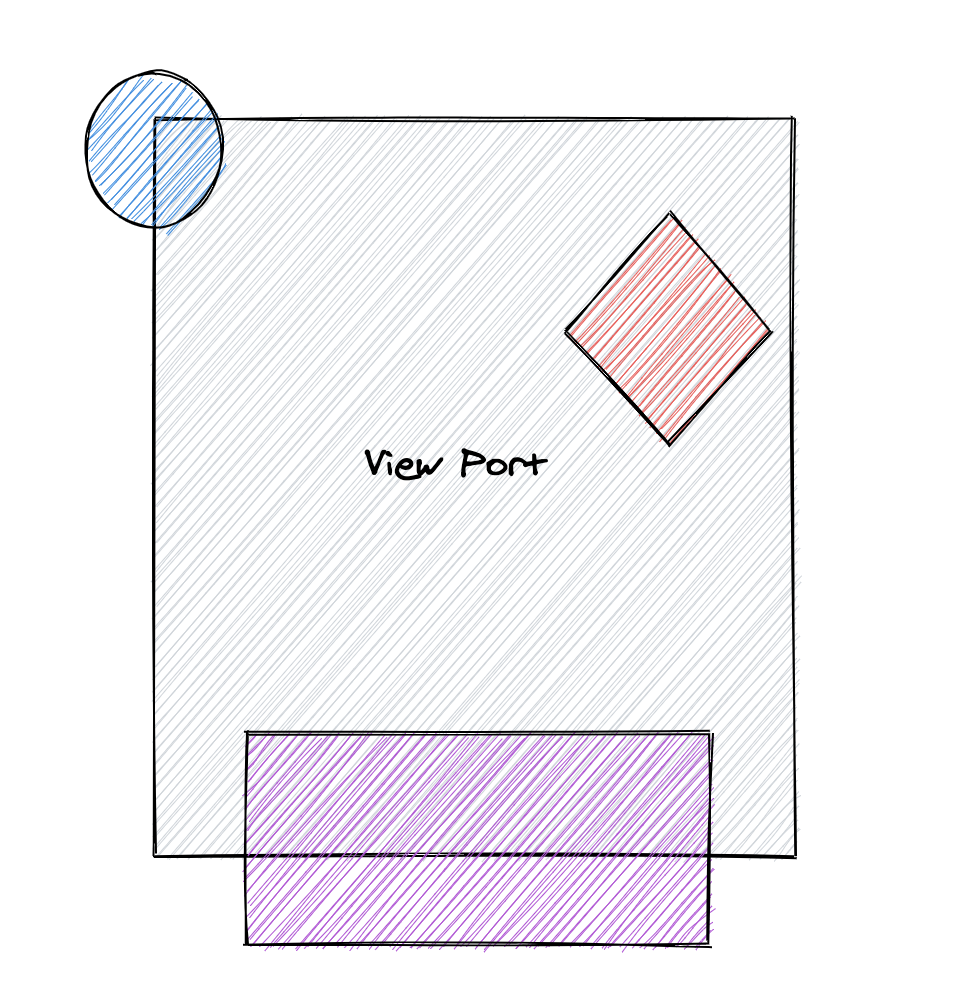
Concept
Intersection Observer API has a very good support across browsers . Here is the link for MDN Intersection observer. You can read about it and understand why it is performant. And the best part is it has a polyfill also : intersection observer polyfill
Work to do
- TestCases.
- Other examples
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Versioning
We use SemVer for versioning. For the versions available, see the tags on this repository.
Authors
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Contributors
Thanks goes to these wonderful people (emoji key):
|
Anil kumar Chaudhary |