schema-form
Form generation and validation based on schema-typed and rsiute.
Installation
npm install @rsuite/schema-form --save
Usage
import SchemaForm from '@rsuite/schema-form';
import { InputNumber, SelectPicker, Schema } from 'rsuite';
const { StringType, NumberType } = Schema.Types;
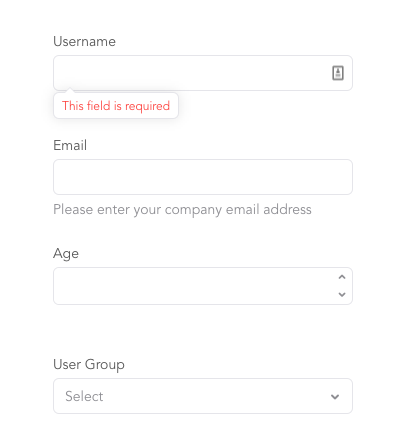
const Form = SchemaForm([
{
key: 'username',
type: StringType().isRequired('This field is required'),
label: 'Username'
},
{
key: 'email',
type: StringType().isEmail('Please enter a valid email address'),
label: 'Email',
helpBlock: 'Please enter your company email address'
},
{
key: 'age',
type: NumberType('Please enter a valid number'),
label: 'Age',
componentClass: InputNumber,
componentProps: {
autoComplete: 'off',
}
},
{
key: 'group',
type: NumberType(),
label: 'User Group',
componentClass: SelectPicker,
componentProps: {
style: {
width: 300
},
data: [{ value: 1, label: 'Admin' }, { value: 2, label: 'User' }],
}
}
]);
ReactDOM.render(<Form />, mountNode);Documentation
License
MIT licensed