React Markmirror
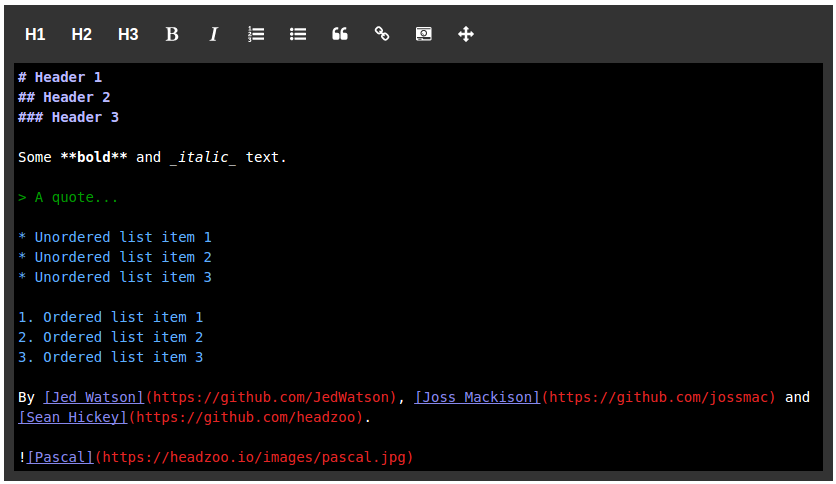
A WYSIWYG markdown editor for React which uses CodeMirror.
An demo is available at https://stories.headzoo.io/react-markmirror.
- Features
- Installation
- Example
- Props
- Methods
- Themes
- Styling
- Button Customizing
- Toolbar Customizing
- Dropping and Uploading Files
- Custom Prompt
- Previewing
- Internationalization (i18n)
- Storybook
Features
- Themes
- Syntax highlighting
- Customizable toolbar, buttons, and prompts
- Drag and drop file uploading
- Internationalization (i18n)
Installation
The module is installed using npm, and sets 'react' and 'prop-types' as peer dependencies. Meaning they must be installed separately.
npm install react-markmirror react prop-types --save
Example
import React from 'react';
import ReactDOM from 'react-dom';
import Markmirror from 'react-markmirror';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
code: ''
};
}
handleChange = (code) => {
this.setState({ code });
};
render() {
return (
<Markmirror
value={this.state.code}
onChange={this.handleChange}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));