🟥 Future of this repo: participate in the discussion thread 🟥
Call for additional maintainers
Hey you, yes you!
Do you like this repo, are you using it (are you using it for production apps?! It's cool, we do too!)?
If you have some time to spare, we'd love to get your help!
I hear you ask "Yes, YES, but How?!" (in deafening silence),
well...here are some examples:
- check our docs (still up to date? need some edits?)
- review issue tickets and reply with helpful answers
- join the Gitter chat and engage with other users
- review PRs and comment on things you notice
- actively help move the project forward by submitting PRs that introduce fixes and features
You don't need to be a full-fledged maintainer to do those things, however,
if you are interested in becoming one, don't hesitate to reply in this discussion.
Thanks
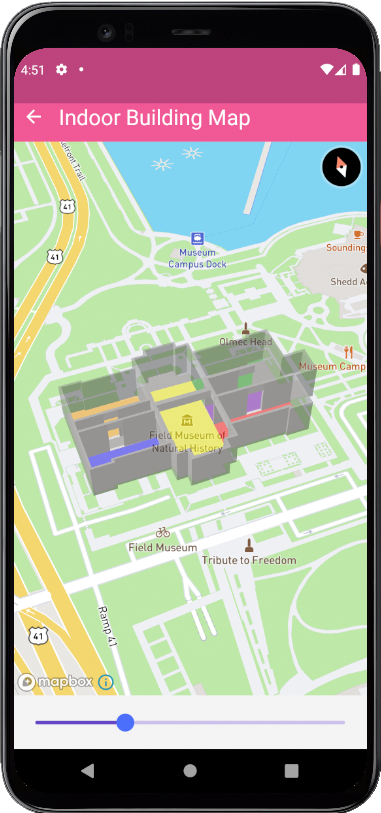
Mapbox Maps SDK for React Native
An unofficial React Native library for building maps with
the Mapbox Maps SDK for iOS and Mapbox Maps SDK for Android
We also support MapLibre flavors of Mapbox SDKs now
Prerequisite
- On Android we support from version 6 (API 23) upwards
- Please Sign Up to Mapbox to get the Mapbox Access Token.
Dependencies
- node
- npm
- React Native (0.60+)
Installation
Step 1 - Install Package:
# install with Yarn
yarn add @react-native-mapbox-gl/maps
# or install with NPM
npm install @react-native-mapbox-gl/maps --saveStep 2 - Installation Guides:
Getting Started
For more information, check out our Getting Started section
Run Project
Before you run your project be sure you have completeded the Installation Guides for Android or iOS.
Run iOS Simulator
# Run with yarn
yarn run ios
# or Run with NPM
npm run iosRun Android Emulator
# Run with yarn
yarn run android
# or Run with NPM
npm run androidAdding a map
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import MapboxGL from '@react-native-mapbox-gl/maps';
MapboxGL.setAccessToken('<YOUR_ACCESSTOKEN>');
const styles = StyleSheet.create({
page: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
container: {
height: 300,
width: 300,
backgroundColor: 'tomato'
},
map: {
flex: 1
}
});
export default class App extends Component {
render() {
return (
<View style={styles.page}>
<View style={styles.container}>
<MapboxGL.MapView style={styles.map} />
</View>
</View>
);
}
}Documentation
Components
Sources
Layers
- BackgroundLayer
- CircleLayer
- FillExtrusionLayer
- FillLayer
- LineLayer
- RasterLayer
- SymbolLayer
- HeatmapLayer
Offline
Misc
Expo Support
This package is not available in the Expo Go app. Learn how you can use it with custom dev clients.
Testing with Jest
This library provides some mocks which are necessary for running tests.
Example:
"jest": {
"preset": "react-native",
"setupFilesAfterEnv": ["@react-native-mapbox-gl/maps/setup-jest"]
}Developer Group
Have a question or need some help? Join our Gitter developer group!