@react-native-community/segmented-control
React Native SegmentedControl library. Use SegmentedControl to render a UISegmentedControl iOS.
For Android and Web, it has a js implementation that mocks iOS 13 style of UISegmentedControl.
For Expo Users: Expo SDK 38 or later is required for this package.
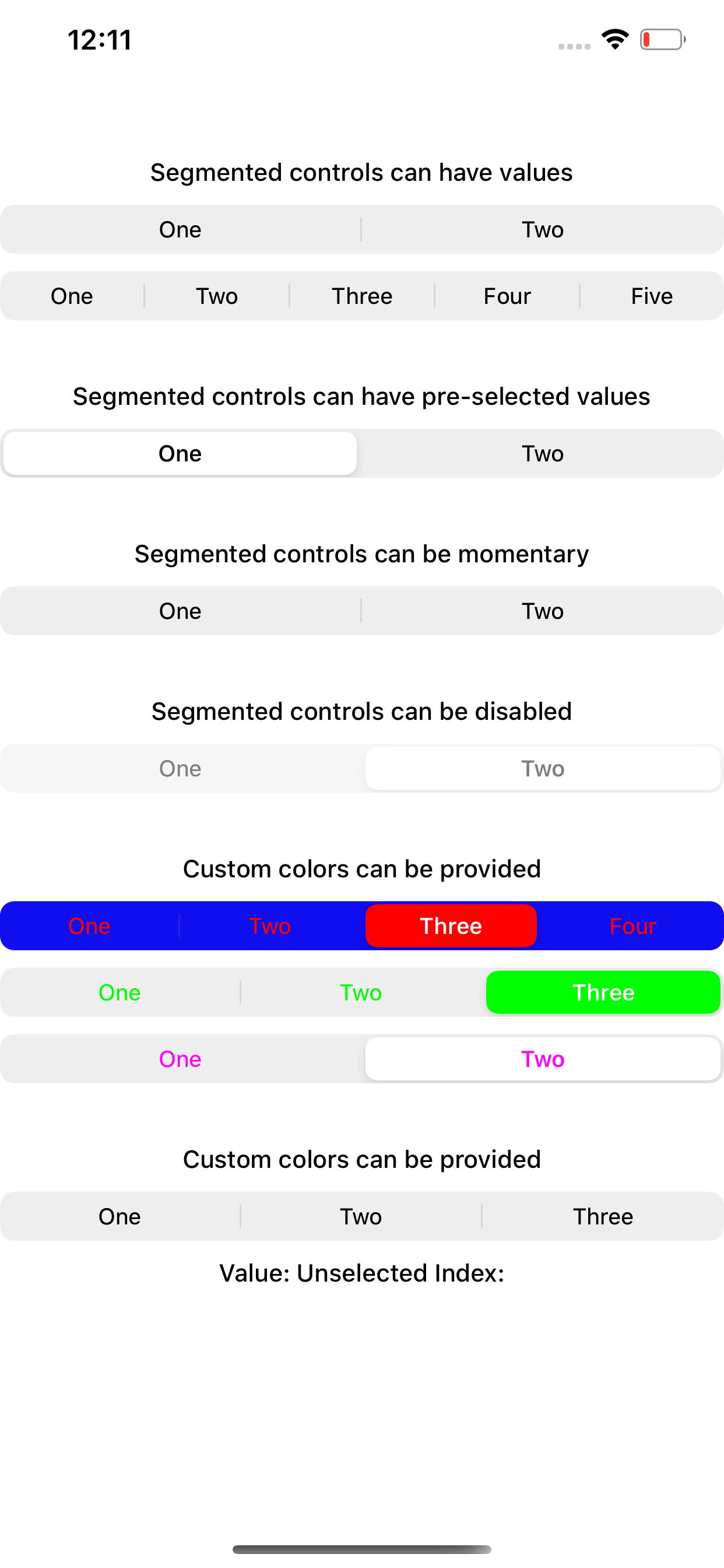
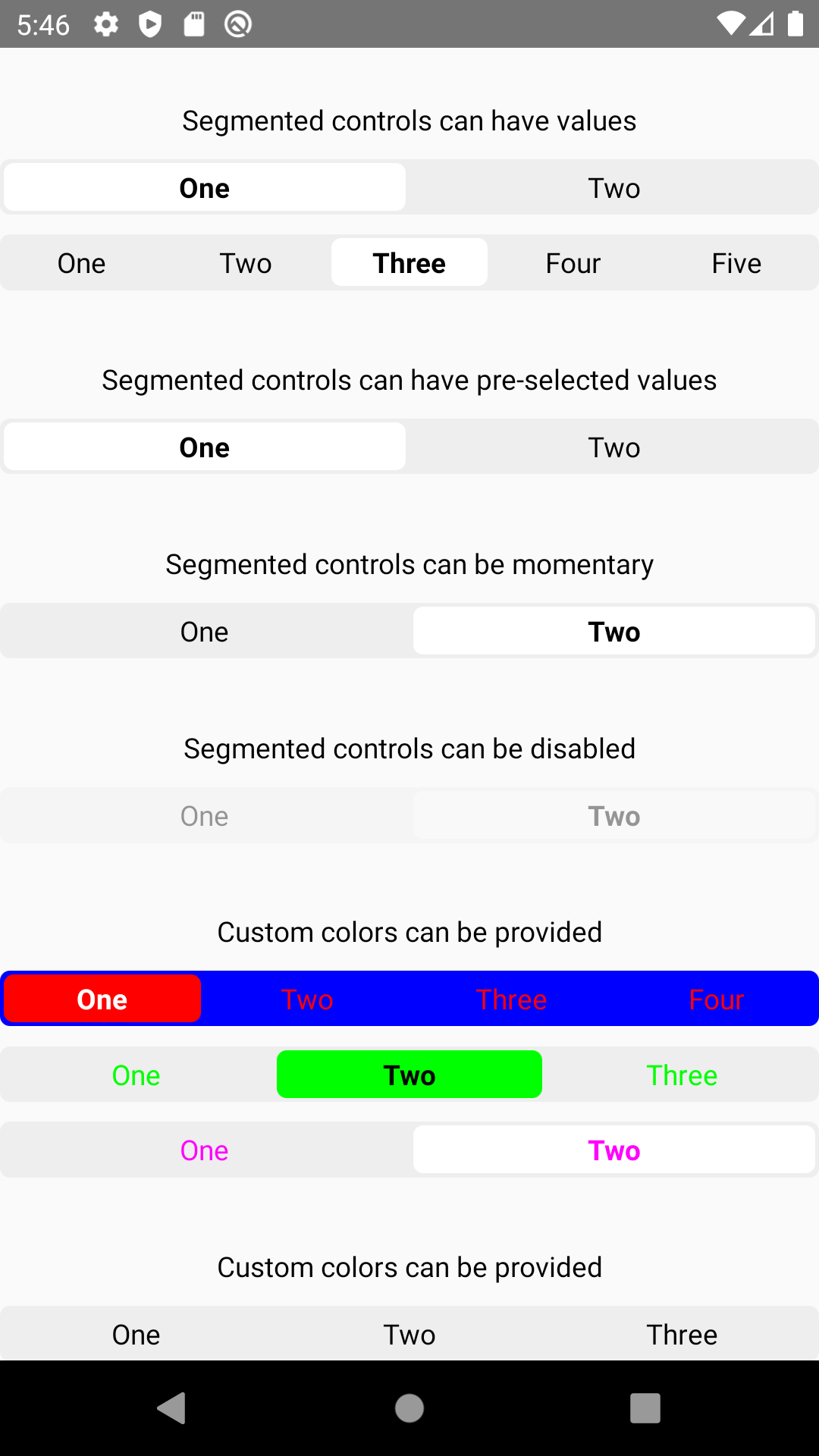
| iOS | Android | Web |
|---|---|---|
 |
 |
 |
Supported React Native Version
| react-native-segmented-control | react-native |
|---|---|
| v2.2.0 | >= 0.62 |
| <= v2.2.0 | >= 0.57 |
This module is NOT supported for expo.
Getting started
Install the library using either Yarn:
yarn add @react-native-community/segmented-control
or npm:
npm install --save @react-native-community/segmented-control
Link
React Native 0.60+
The package is automatically linked when building the app. All you need to do is:
npx pod-installFor android, no linking is needed, as the module is implemented in js.
For React Native version 0.59 or older
### React Native <= 0.59run react-native link @react-native-community/segmented-control
or you can follow the instructions to manually link this package.
Upgrading to React Native 0.60+
New React Native comes with autolinking feature, which automatically links Native Modules in your project. In order to get it to work, make sure you unlink Segmented Control first:
react-native unlink @react-native-community/segmented-control
Migrating from the core react-native module
This module was created when the segmentedControlIos was split out from the core of React Native. To migrate to this module you need to follow the installation instructions above and then change you imports from:
import {SegmentedControlIOS} from 'react-native';to:
import SegmentedControl from '@react-native-community/segmented-control';Usage
Start by importing the library:
Use SegmentedControl to render a UISegmentedControl iOS.
Programmatically changing selected index
The selected index can be changed on the fly by assigning the selectedIndex prop to a state variable, then changing that variable. Note that the state variable would need to be updated as the user selects a value and changes the index, as shown in the example below.
import SegmentedControl from '@react-native-community/segmented-control';
return (
<SegmentedControl
values={['One', 'Two']}
selectedIndex={this.state.selectedIndex}
onChange={(event) => {
this.setState({selectedIndex: event.nativeEvent.selectedSegmentIndex});
}}
/>
);Reference
Props
Inherits View Props.
enabled
If false the user won't be able to interact with the control. Default value is true.
| Type | Required |
|---|---|
| bool | No |
momentary
If true, then selecting a segment won't persist visually. The onValueChange callback will still work as expected.
| Type | Required | Platform |
|---|---|---|
| bool | No | iOS |
onChange
Callback that is called when the user taps a segment; passes the event as an argument
| Type | Required |
|---|---|
| function | No |
onValueChange
Callback that is called when the user taps a segment; passes the segment's value as an argument
| Type | Required |
|---|---|
| function | No |
selectedIndex
The index in props.values of the segment to be (pre)selected.
| Type | Required |
|---|---|
| number | No |
tintColor
Accent color of the control.
| Type | Required |
|---|---|
| string | No |
backgroundColor
Background color color of the control. (iOS 13+ only)
| Type | Required | Supported Version |
|---|---|---|
| string | No | iOS 13+ |
values
The labels for the control's segment buttons, in order.
| Type | Required |
|---|---|
| (string | number |
appearance
(iOS 13+ only) Overrides the control's appearance irrespective of the OS theme
| Type | Required | Platform |
|---|---|---|
| 'dark', 'light' | No | iOS, Android, Web |
fontStyle
(iOS 13+ only)
| Type | Required | Platform |
|---|---|---|
| object | No | iOS, Android, Web |
An object container
-
color: color of segment text -
fontSize: font-size of segment text -
fontFamily: font-family of segment text -
fontWeight: font-weight of segment text
activeFontStyle
(iOS 13+ only)
| Type | Required | Platform |
|---|---|---|
| object | No | iOS, Android, Web |
-
color: overrides color of selected segment text -
fontSize: overrides font-size of selected segment text -
fontFamily: overrides font-family of selected segment text -
fontWeight: overrides font-weight of selected segment text
Maintainers
Contributing
Please see the contributing guide.
License
The library is released under the MIT licence. For more information see LICENSE.



