🚩 Toast
Toast Message in Multiple Lines
Usage
Note: You must be using React Native 0.60.0 or higher to use the most recent version of @rabiloo/react-native-toast.
yarn add @rabiloo/react-native-toastOR FROM GIT
yarn add https://github.com/rabiloo/react-native-toast.git- Step 1: Import Toast into your App.js file
import React from 'react';
import {Toast} from './elements';
export default function App() {
return (
<View>
<YourChild />
<Toast />
</View>
);
}- Step 2: use ToastService to push a message
ToastService.set({message: 'Hello world', position: 'top'});
- position: String
Position of the toast: 'top', 'bottom'. Default is bottom.
- message: String
Properties for <Toast />
wrapperStyle?: object
Style for toast wrapper component
style?: object
Style for a toast item
textStyle?: object
Style for Text
duration: number
The duration for which a toast is displayed on screen
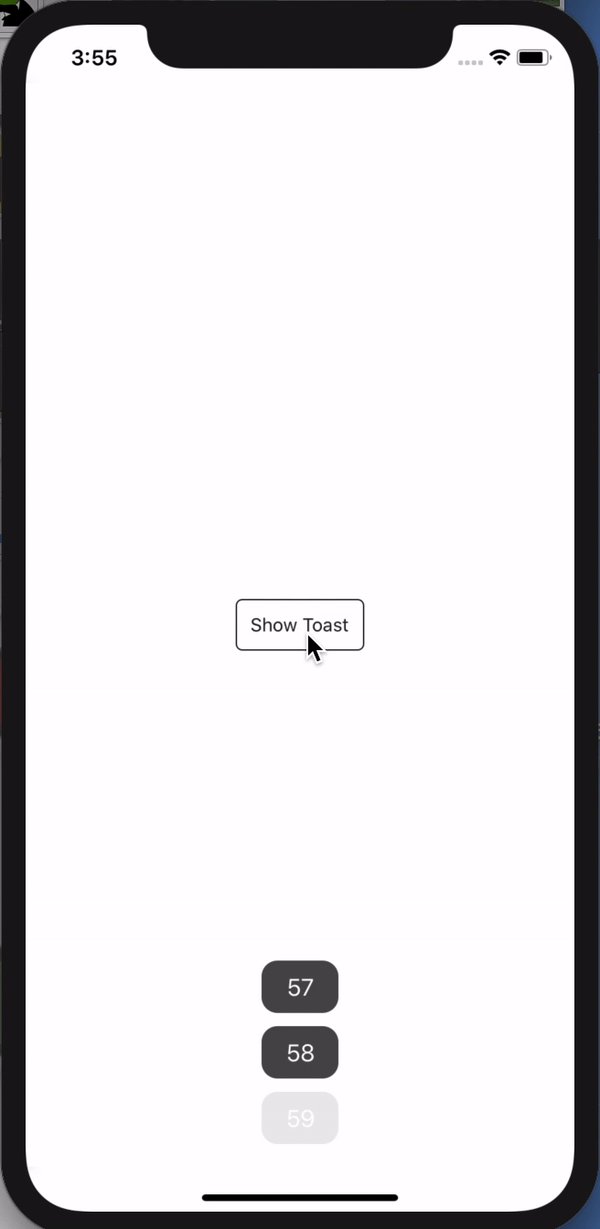
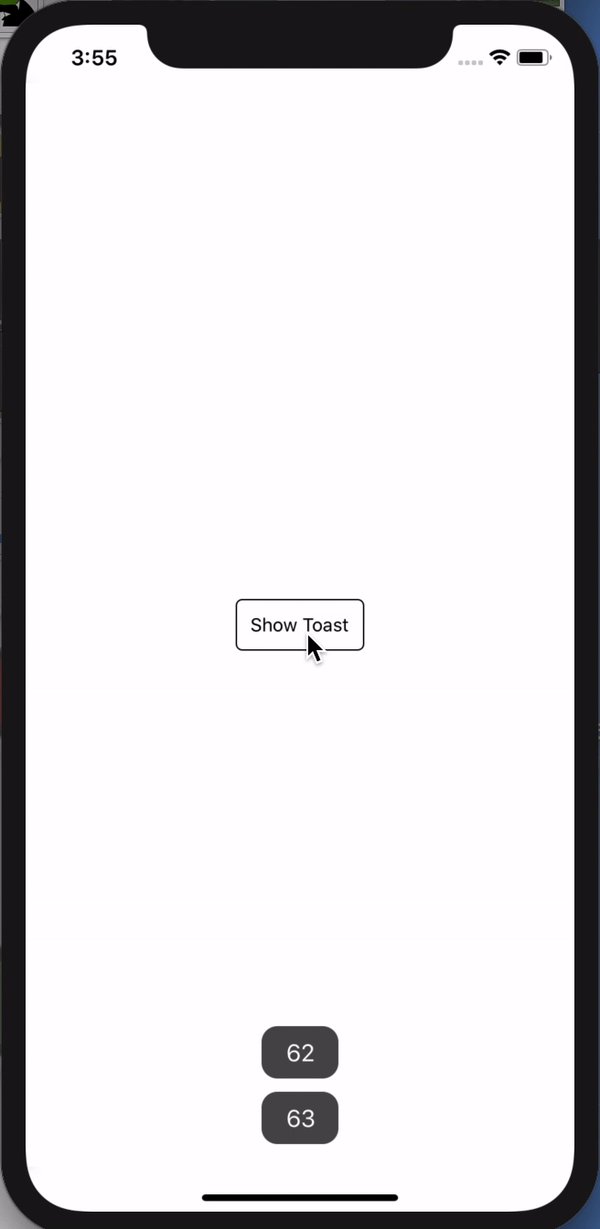
numberDisplay: number
Number of toast is displayed on the screen
This simplifies the development and the testing of the project.
If you require new features or bug fixes for older versions you can fork this project.
Licenses
MIT