design-spacing
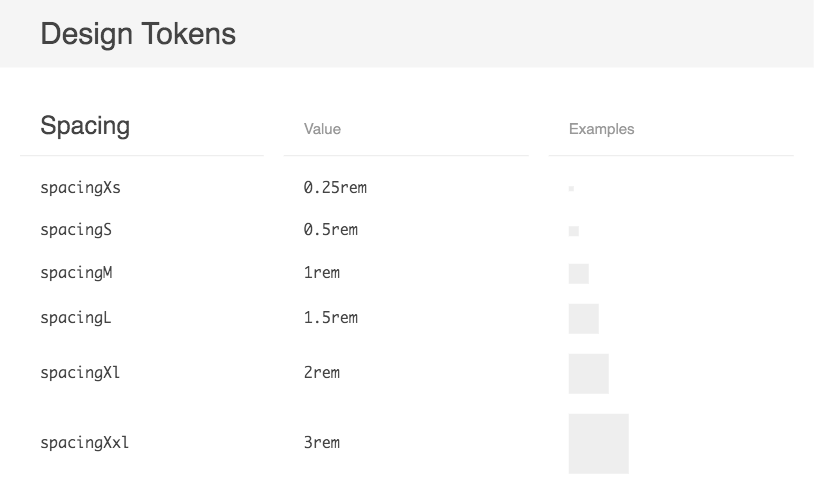
Spacing primitives/tokens to be used across Powel's products
Installation
npm install @powel/design-spacing --saveUsage
JavaScript
In JavaScript, design token names are formatted in lower camelCase.
const tokens = require('@powel/design-spacing');
console.log(tokens.spacingXs); // 0.25remIn JSON, design token names are formatted in SNAKE_CASE.
const tokens = require('@powel/design-spacing/dist/index.json');
console.log(tokens['SPACING_XS']); // 0.25remSass
Sass variables and map keys are formatted in kebab-case.
// Using variables
@import '~@powel/design-spacing/dist/index';
div {
padding: $spacing-xs;
}