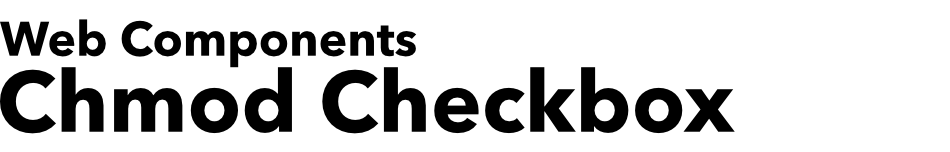
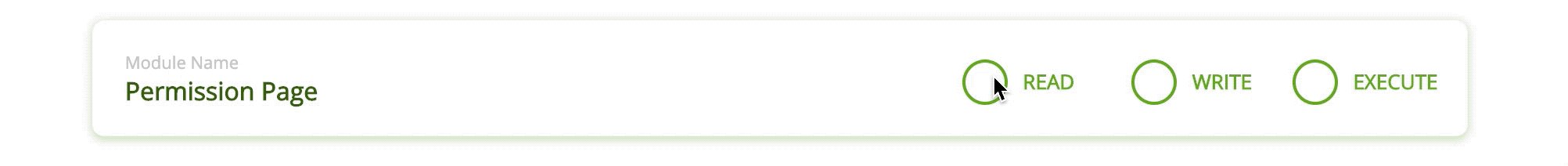
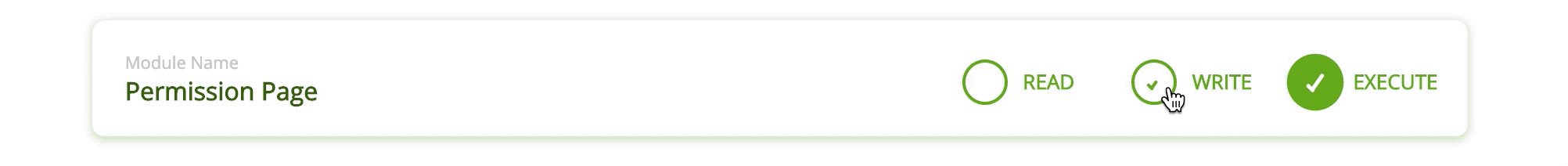
Chmod Checkbox comes with three (3) animated checkbox which includes READ, WRITE and EXECUTE values. These text values are customizable. It has built-in chmod calculator for each value.
Fundamental CHMOD Architecture
| Value | R | W | X | Description |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 | NO_PERMISSION |
| 1 | 1 | 0 | 0 | READ |
| 2 | 0 | 1 | 0 | WRITE |
| 3 | 1 | 1 | 0 | READ/WRITE |
| 4 | 0 | 0 | 1 | EXECUTE |
| 5 | 1 | 0 | 1 | READ/EXECUTE |
| 6 | 0 | 1 | 1 | WRITE/EXECUTE |
| 7 | 1 | 1 | 1 | ALL |
Installation
First Install the Peer Dependency
This peer dependency is essential for this library! You need to install it
npm i @paraboly/pwc-animated-checkboxScript tag (Recommended: Painless)
- Put a script tag similar to this
<script src="https://unpkg.com/@paraboly/chmod-checkbox@latest/dist/chmod-checkbox.js"></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Node Modules
- Run
npm install @paraboly/chmod-checkbox --save - Put a script tag similar to this
<script src='node_modules/@paraboly/chmod-checkbox/dist/chmod-checkbox.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm install @paraboly/chmod-checkbox --save - Add an import to the npm packages
import @paraboly/chmod-checkbox; - Then you can use the element anywhere in your template, JSX, html etc
Usage
<chmod-checkbox permission="0" />How to get value from a prop?
document.querySelectorAll("chmod-checkbox")[0].permission
document.querySelectorAll("chmod-checkbox")[0].first
document.querySelectorAll("chmod-checkbox")[0].middle
document.querySelectorAll("chmod-checkbox")[0].lastConfiguration - Props
| Property | Type | Default | Description |
|---|---|---|---|
| permission | number | 0 | get the changing permission value |
Future Plans
- [x]
LICENSE - [ ] Customizable colors
- [ ] Make another web-component with just animated checkbox and implement it on this library
- [ ] Write an article about the lib on Medium
Author
FreakyCoder, kurayogun@gmail.com
License
WebComponent Chmod Checkbox is available under the MIT license. See the LICENSE file for more info.