Generic & Renderer Agnostic BitVoxel Engine Implementation in TypeScript
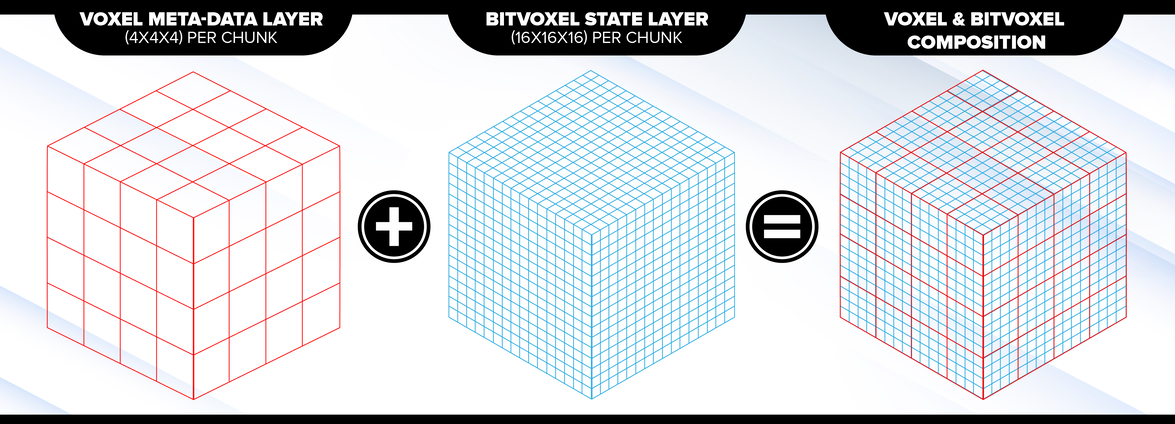
BitVoxel Engine detaches Voxel meta-data and Rendering state data into abstracted layers. This allows rendering smaller voxels with inherited meta-data without subdividing the Voxel layer.
About
- Voxel Meta-Data Layer requires 0, 8, 16 or 32 bit per Voxel
- BitVoxel State Layer requires 1 bit per BitVoxel
- Written in TypeScript with no external dependencies
- Designed for Robustness & Performance with 100% unit tested code
- Documented Code & API
- Permissive MIT License
Installation
- Install using npm
npm install @ovistek/bvx.tsQuick Setup
import { MortonKey, VoxelChunk, VoxelWorld } from '@ovistek/bvx.ts';
// create a new world instance to manage our Voxels
const world:VoxelWorld = new VoxelWorld();
// create a new VoxelChunk at world position (x=1,y=1,z=1)
const chunk:VoxelChunk = new VoxelChunk(MortonKey.from(1,1,1));
// insert the chunk into the world
world.insert(chunk);
// return a previously inserted VoxelChunk instance from position (x=1,y=1,z=1)
const prevChunk:VoxelChunk | null = world.get(MortonKey.from(1,1,1));
if (prevChunk !== null) {
// do something with VoxelChunk
}