postcss-d-ts 
PostCSS plugin to generate .d.ts of all used CSS classes and ids in imported stylesheets
Goal
Provide contract between JS and CSS.
Installation and setup
npm install postcss-d-ts// postcss.config.js
module.exports = {
plugins: [
"postcss-preset-env",
...
+ "postcss-d-ts" // or "postcss-d-ts/dist/7" for postcss v7
]
}Check postcss#usage for details.
Features
Languages 
Language agnostic because of PostCss philosophy
CSS libraries/frameworks
In ./__typing__/ results of applying to some popular libraries: bootstrap v3, bootstrap v4, material v10, tailwind v2.
Applyment 
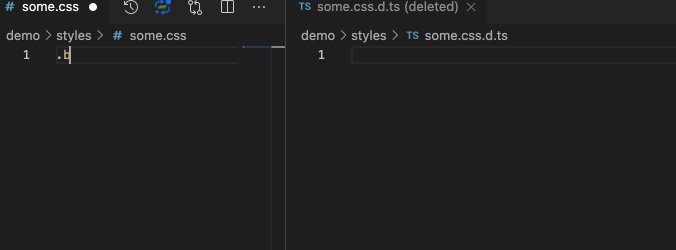
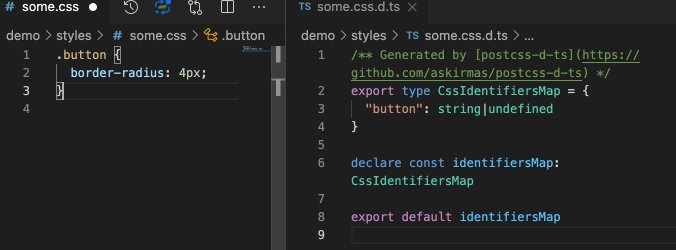
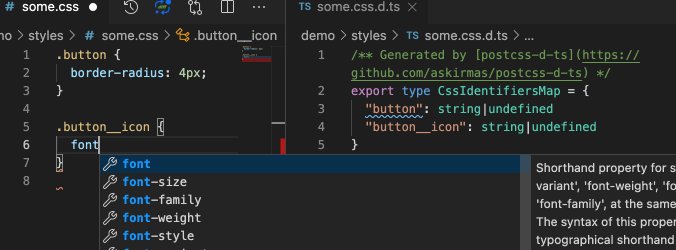
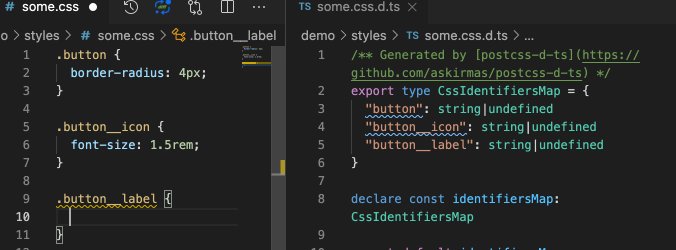
CSS content:
/* some.css or some.module.css */
.class1 { ... }
.class2 { ... }Generated declaration from template (i.e. default ./src/_css-template.d.ts):
declare const identifiersMap: CssIdentifiersMap
export default identifiersMap
export type CssIdentifiersMap = {
"class1": string|undefined
"class2": string|undefined
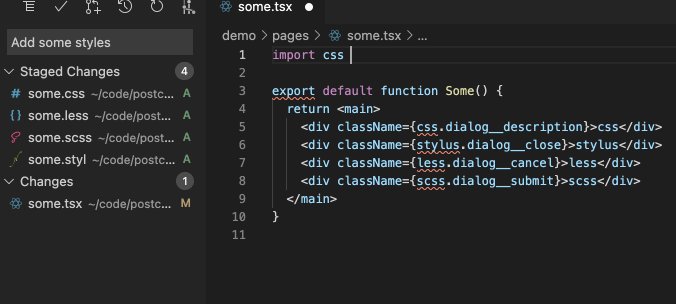
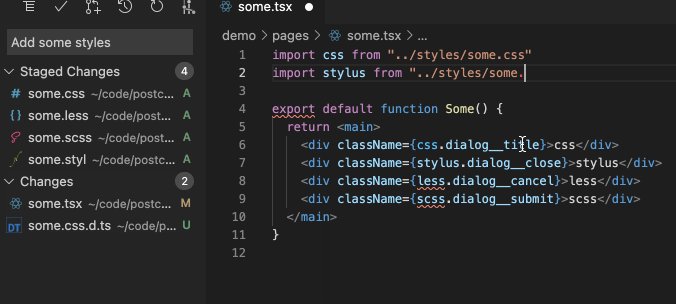
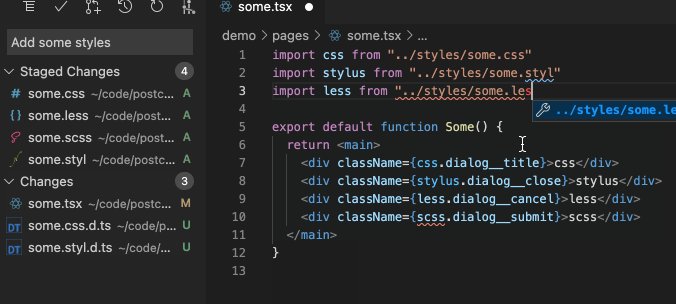
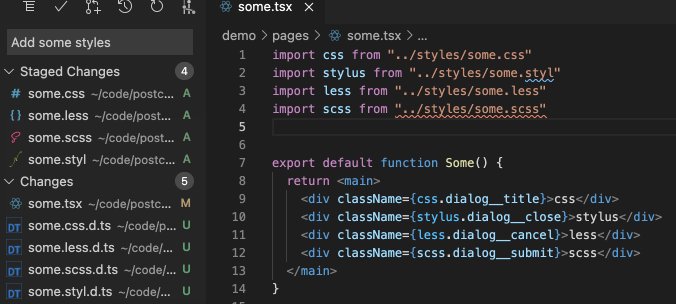
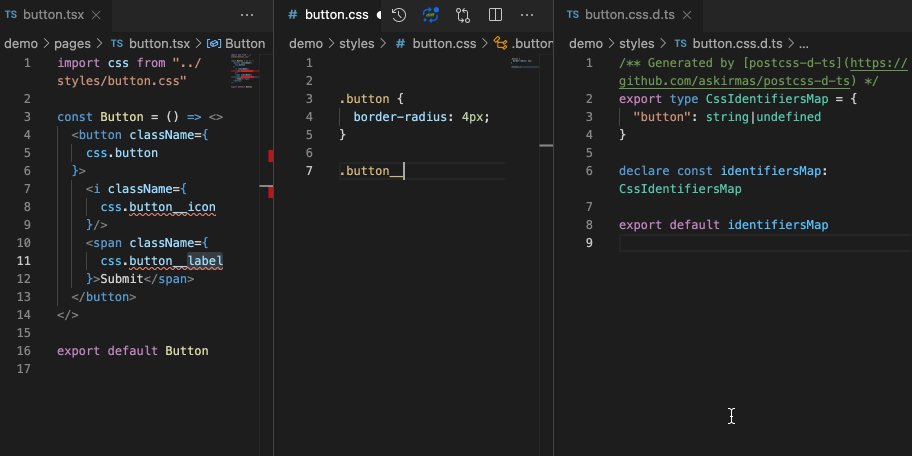
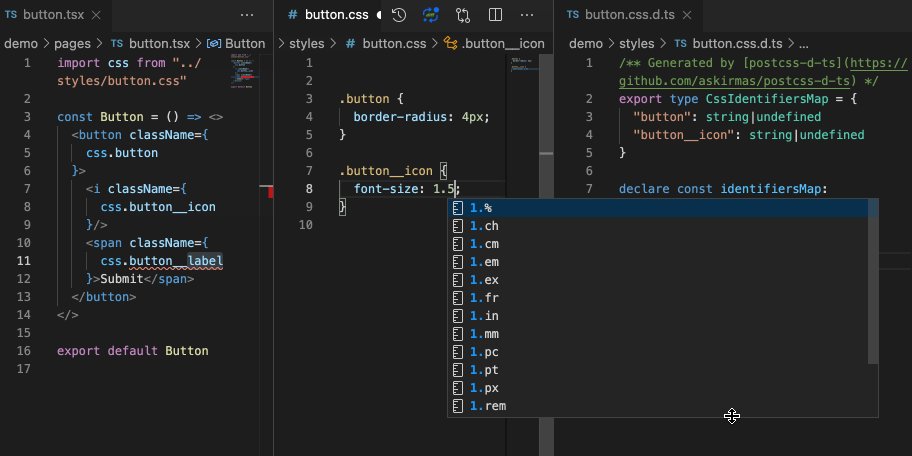
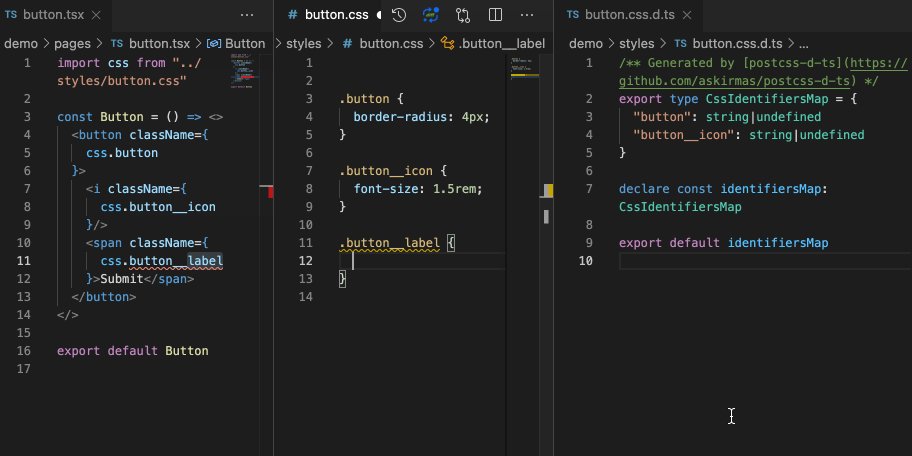
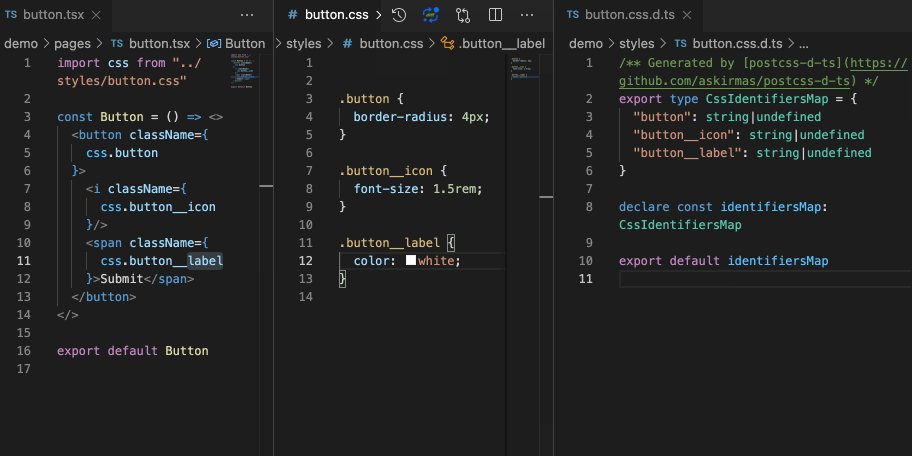
}Thus, in Component (i.e. React): ./__recipes__/pages/module.tsx
import moduleClasses from "./some.module.css"
const {
class1,
class2,
//@ts-expect-error - we have only .class1 and .class2
class3
} = moduleClasses
const Component = () => <div className={`${class1} ${class2}`}/>or ./__recipes__/pages/button.tsx
// Ordinary CSS
import type { CssIdentifiersMap } from "./some.css"
// I.e. with help of https://www.npmjs.com/package/react-classnaming
import classNaming from "react-classnaming"
const {
class1,
class2,
//@ts-expect-error - we have only .class1 and .class2
class3
} = {} as CssIdentifiersMap
const classNames = classNaming()
const Component() => <div {...classNames({class1, class2})} />Options
template: string
Local path to a custom template for declarations generating.
- Default: ./src/_css-template.d.ts
declare const identifiersMap: CssIdentifiersMap
export default identifiersMap
export type CssIdentifiersMap = {
"__identifier__": string|undefined
}import type { CSSProperties } from "react";
interface Styled {
__identifier__: Record<string, CSSProperties>;
}
declare const styled: Styled;
export default styled;
export declare const __identifier__: CSSProperties;
identifierKeyword: string
The word in d.ts template to be replaced with CSS classes, ids, etc.
// postcss.config.js
module.exports = {
plugins: {
"postcss-d-ts": {
+ identifierKeyword: "data"
}
}
}// _css-template.d.ts
export type CssIdentifiersMap = {
- "__identifier__": string|undefined
+ "data": string|undefined
}
checkMode: boolean
Throw an error instead of declaration file rewrite. By default, this mode is on for NODE_ENV === 'production'
Other options
Full list in different formats
-
JSON schema: ./__recipes__/next_9/postcss.config.json:
- https://askirmas.github.io/postcss-d-ts/schema.json
- ./node_modules/postcss-d-ts/dist/schema.json
- For all config file replace
schema.jsonwithpostconfig.schema.json
-
TypeScript
import { Options } from "postcss-d-ts/dist/options.types"/** @type {{
* plugins: Array<
* ["postcss-d-ts", import("postcss-d-ts/dist/options.types").Options]
* >
* }}
*/
module.exports = {
plugins: [
["postcss-d-ts", {}]
]
}Additional notes
CLI
Simply install postcss-cli and add it to npm scripts with desired options: example@cra and another:
// package.json
{
"scripts": {
"postcss-d-ts": "postcss --use postcss-d-ts styles/index.css --watch > /dev/null"
}
}
With create-react-app
You need to launch postcss as a separate process. See commit https://github.com/askirmas/postcss-d-ts/commit/f9f07f009a02db69d9332bdd029a95420ce1a6d9 as an additional option how to establish