Nightwatch Schematics
Fast and easy installation of Nightwatch into your projects
Framework & Language Supported: Angular
This project is a Schematics implementation that allows you to easily integrate Nightwatch into your Angular projects.
This Schematic will:
Angular
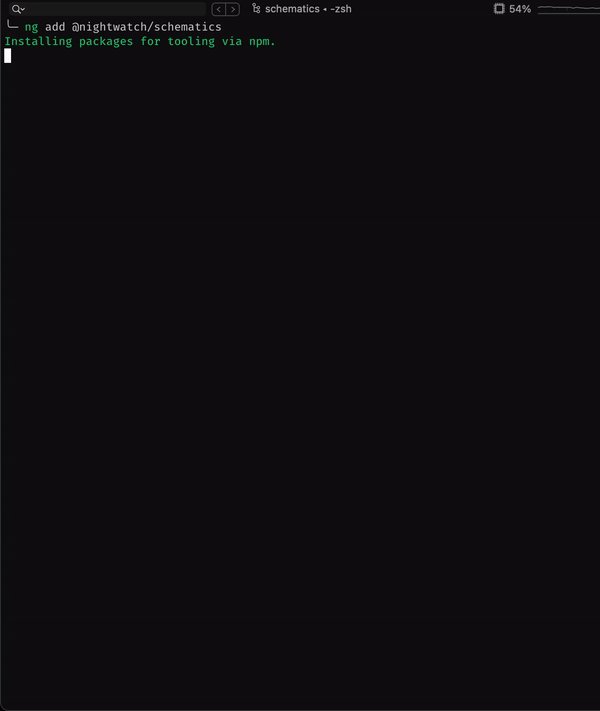
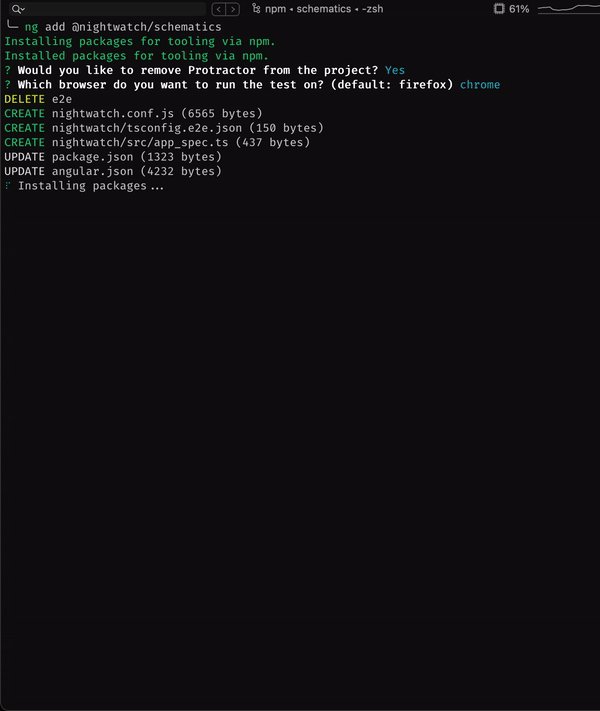
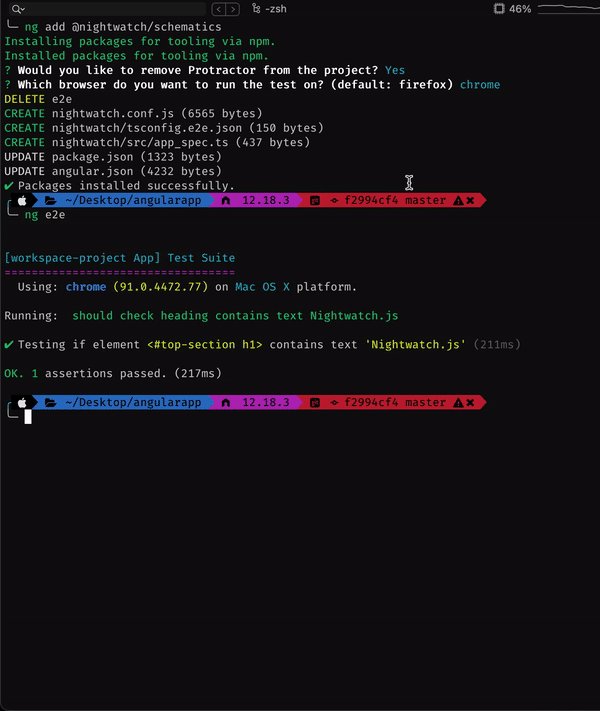
✨ Demo
🚀 Usage
Run as one command in an Angular CLI app directory. Note this will add the schematic as a dependency to your project.
ng add @nightwatch/schematicsOne can provide following options:
| Option | Description |
|---|---|
| noBuilder | This will skip the builder addition, leaving the angular.json file unmodified and requiring you to run Nightwatch from the command line or through your IDE. Include --noBuilder in your ng add command. |
With the custom builder installed, you can run Nightwatch with the following commands:
ng e2eng run {your-project-name}:nightwatch-runThese two commands do the same thing. They will run nightwatch e2e tests.
Once Nightwatch is added to your project, all Nightwatch CLI options will be available when triggering e2e tests. E.g.: --verbose, --retries etc.
✨ Demo
🚀 Usage
Install Schematics CLI globally
npm install -g @angular-devkit/schematics-cliInstall Nightwatch-schematics in your project
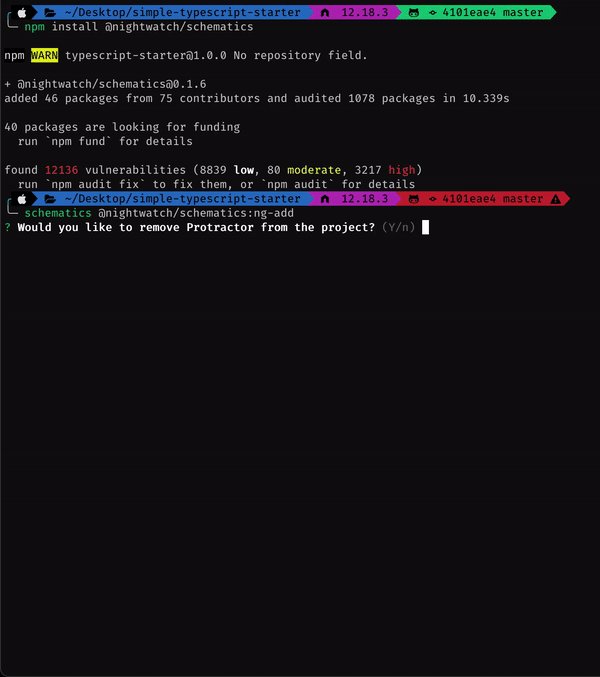
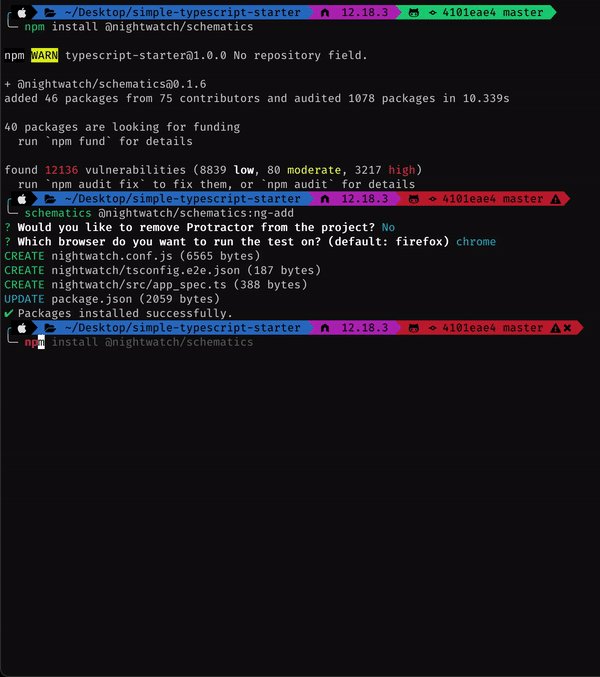
npm install @nightwatch/schematicsRun following command to install Nightwatch in your project:
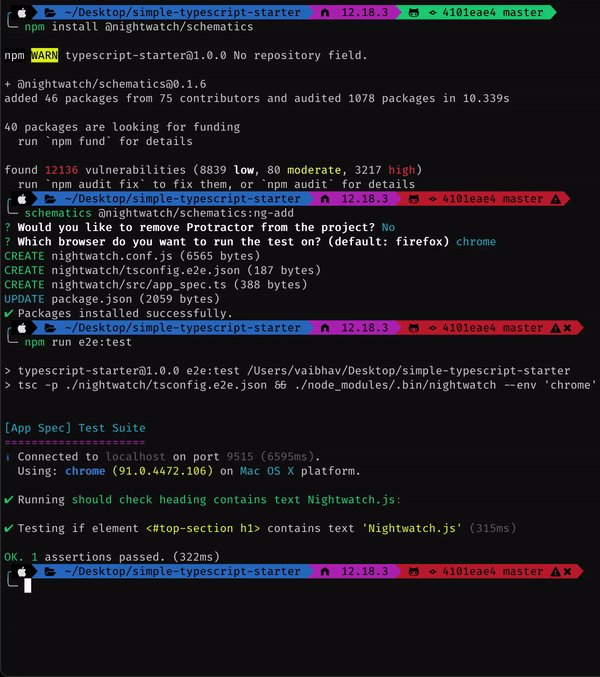
schematics @nightwatch/schematics:ng-addOnce Nightwatch is added to your project, all Nightwatch CLI options will be available when triggering e2e tests. E.g.: --verbose, --retries etc. One can update e2e:test to include cli options.
🐛 Issues
Issues with this schematic can filed here
If you want to contribute (or have contributed in the past), feel free to add yourself to the list of contributors in the package.json before you open a PR!
FAQ
How do I update @nightwatch/schematics package?
This command will update nightwatch schematic package
npm update @nightwatch/schematicsWhere can I ask for help and report bugs?
The best way to ask for help and to report bugs is to open an issue.
Gitter is another option.
I created new angular project, how do I remove Protractor and install Nightwatch?
It's very simple, you just have to run ng add @nightwatch/schematics command, and it will prompt you to remove Protractor from angular project.
How do I run on another browser that was initially selected in angular app?
All you have to do is install the relevant drivers, and replace env value (Check the column names in the table below) env-name in angular.json. The config in angular.json will look like this.
"nightwatch-run": {
"builder": "@nightwatch/schematics:nightwatch",
"options": {
"devServerTarget": "angularapp:serve",
"tsConfig": "../nightwatch/tsconfig.e2e.json",
"config": "./nightwatch.conf.js",
"env": "<env-name>"
},
"configurations": {
"production": {
"devServerTarget": "angularapp:serve:production"
}
}
},
"e2e": {
"builder": "@nightwatch/schematics:nightwatch",
"options": {
"devServerTarget": "angularapp:serve",
"tsConfig": "../nightwatch/tsconfig.e2e.json",
"config": "./nightwatch.conf.js",
"env": "<env-name>"
},
"configurations": {
"production": {
"devServerTarget": "angularapp:serve:production"
}
}
}How to run e2e tests using npm?
| Projects | command |
|---|---|
| Angular App | npm run e2e |
| Typescript Project | npm run e2e:test |
Drivers
Drivers available to install
| Name | driver | command |
|---|---|---|
| chrome | chromedriver | npm install chromedriver --save-dev |
| firefox | geckodriver | npm install geckodriver --save-dev |
| selenium-server | selenium-server | npm install selenium-server --save-dev |
👩🏽💻 Development
Getting Started
npm i && cd sandbox && npm i && cd ..npm run link:sandboxnpm run build:clean:launch🧪 E2E Testing
Execute the schematic against the sandbox. It will add Nightwatch config, tests, and custom builder, then run e2e tests in the sandbox.
npm run test🧪 Unit Testing
Run the unit tests using Jasmine as a runner and test framework
npm run build:test
npm run test:unit♻️ Reset the Sandbox
Running the schematic locally performs file system changes. The sandbox is version-controlled so that viewing a diff of the changes is trivial. After the schematic has run locally, reset the sandbox with the following.
npm run cleanThese projects: @briebug/cypress-schematic, schuchard/prettier-schematic helped us in development of this project. Thank you!