@Ngx-dummy/Select-simple library
Features
This is an "Angular version" of html select (which could hardly be styled / templated ... hence the library)
-
⚙️ Completely customizable: you can change the colors, styles ... -
✏️ Create your own templates: create your own Options' templates -
👌 You can use right away: there are basic items styles included -
🚀 No extra deps: depends only on@angular/core / @angular/common -
📡 Options' Elements object bindings data-bindOptions to string of complex objects
Install
Yarn
yarn add @ngx-dummy/select-simpleWith Npm
npm install -save @ngx-dummy/select-simple@0.0.5-v9Usage
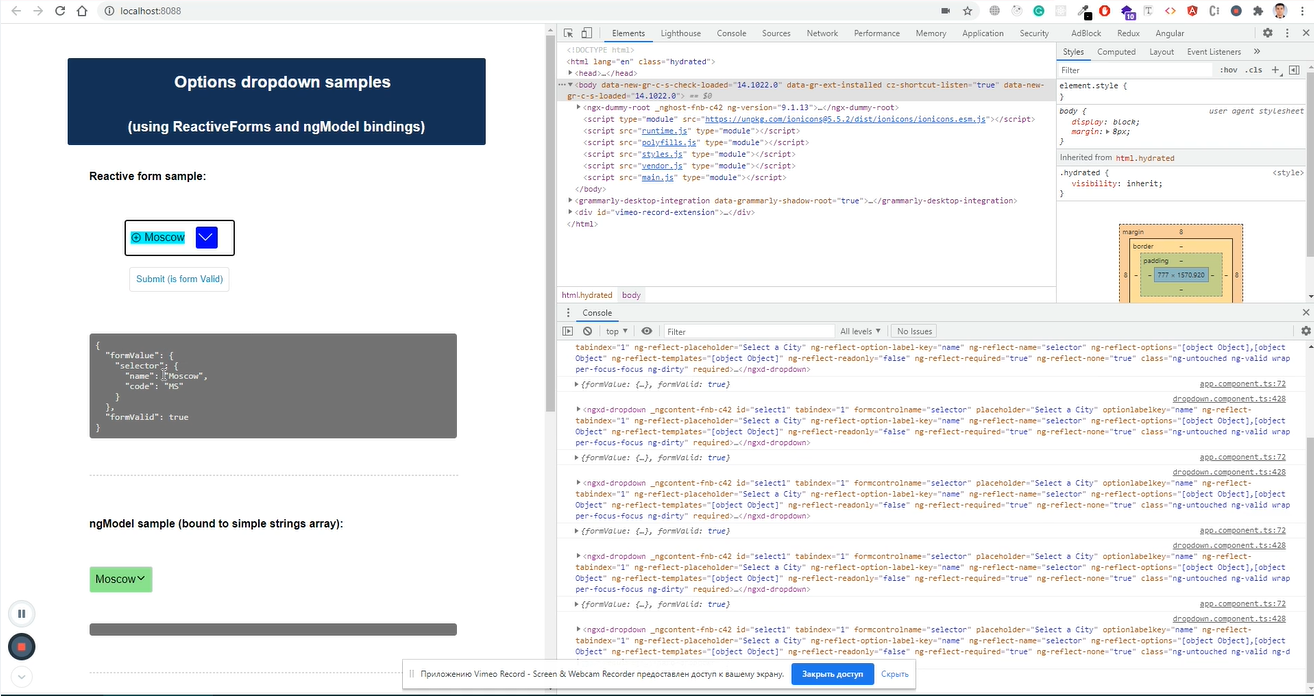
See the sample app setup Stackblitz
samples
import { SelectSimpleModule } from '@ngx-dummy/select-simple';
@NgModule({
imports: [SelectSimpleModule],
})
export class AppModule {}with Options (Array of Strings) binding:
<ngxd-select id="select1" [options]="options" [readonly]="false" [required]="true" [resetBtn]="true" formControlName="selector" placeholder="Select a City"></ngxd-select>//... options as simple strings
options = ['opt1', 'opt2', 'opt2'];
//...with Options (Array of Objects) and optionLabelKey (for resolving every options' caption) binding:
<ngxd-select id="select1" [options]="options" [readonly]="false" [required]="true" [resetBtn]="true" formControlName="selector" placeholder="Select a City" optionLabelKey="name"></ngxd-select>//... Select-items's Captions resolved by `optionLabelKey` param (could be simple name of property key or, in case of nested property, dot-separated, ie, `value.para1` )
options = [{ name: 'opt1' , value: { param1: 'para1', param2: 'para2' } }, { name: 'opt2' , value: { param1: 'para1', param2: 'para2' } },];
//...and Option are projected (content projection \ transclusion):
<ngxd-select id="select1" [options]="options" [readonly]="false" [required]="true" [resetBtn]="true" formControlName="selector" placeholder="Select a City" optionLabelKey="name">
<ngxd-select-item [label]="'Option 1'" [option]="'Opt1'" (onClick)="selected = $event"></ngxd-select-item>
<ngxd-select-item [label]="'Option 2'" [option]="'Opt2'" (onClick)="selected = $event"></ngxd-select-item>
</ngxd-select>//...
selected = undefined;
//...Versioning
supports Angular 11 - 13.
-*v9
`@ngx-dummy/select-simple` versioned `*-v9` supports Angular 9 - 11.Browser Support
 Chrome Chrome |
 Firefox Firefox |
 Edge Edge |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| last 2 versions | last 2 versions | Edge versions | last 2 versions | last 2 versions |
To support my work, maybe ..👏 🍭 :
Other projects:
| Name | URL |
|---|---|
| Accordion Simple | https://www.npmjs.com/package/@ngx-dummy/accordion-simple |
Usage
Licensed under the MIT License - see the LICENSE file for details. _Copyright (c) belongs to Vladimir Ovsyukov <ovsyukov@yandex.com>