@nghinv/react-native-badge
React Native Badge Library
Installation
yarn add @nghinv/react-native-badgeor
npm install @nghinv/react-native-badgeUsage
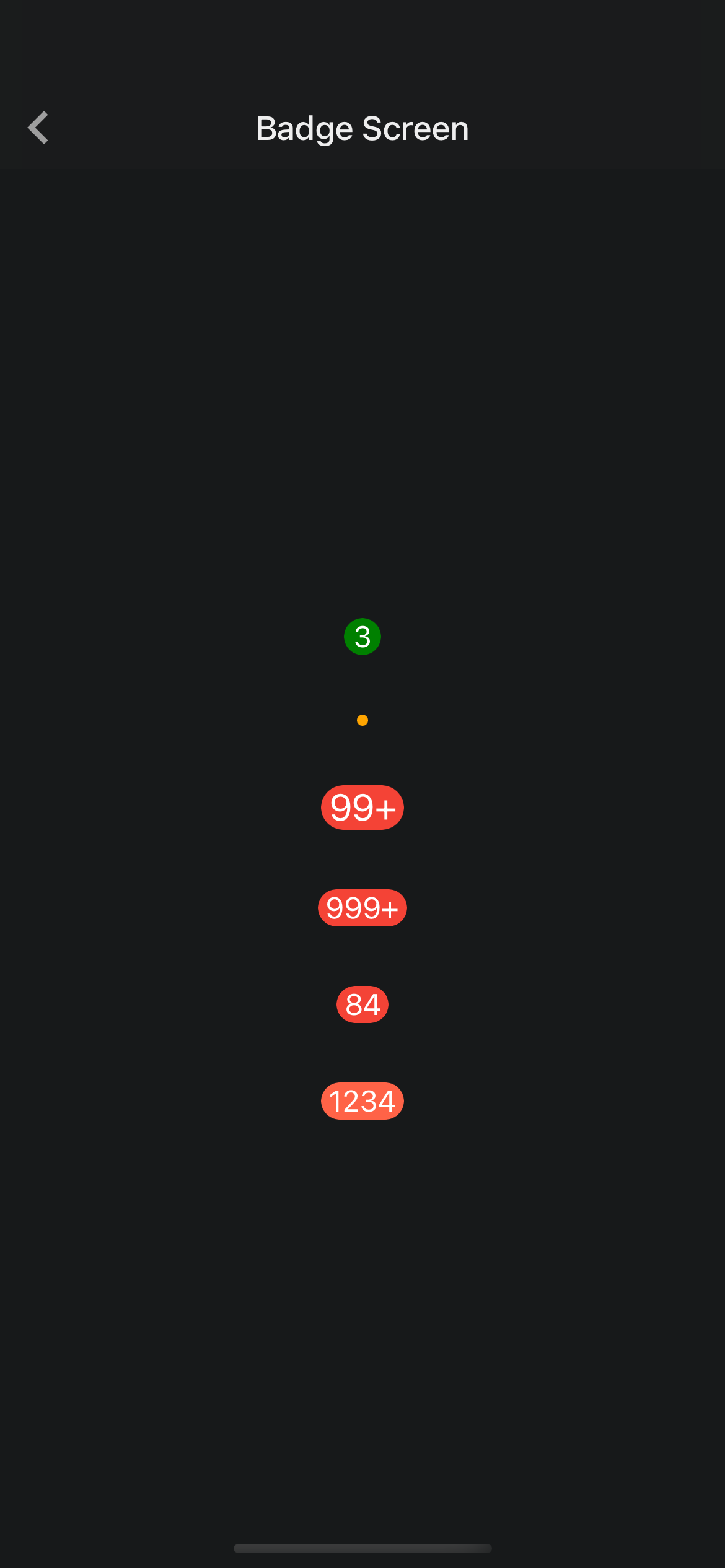
import React from 'react';
import { View, StyleSheet } from 'react-native';
import Badge from '@nghinv/react-native-badge';
function App() {
return (
<View style={styles.container}>
<Badge
backgroundColor='green'
containerStyle={styles.badge}
label="3"
size={20}
labelFormatterLimit={2}
/>
<Badge
backgroundColor='orange'
containerStyle={styles.badge} size='pimpleSmall'
labelFormatterLimit={2}
/>
<Badge
containerStyle={styles.badge}
label="1234"
size='large'
labelFormatterLimit={2}
/>
<Badge
containerStyle={styles.badge}
label="9999"
size={20}
labelFormatterLimit={3}
/>
<Badge
containerStyle={styles.badge}
label="84"
size={20}
labelFormatterLimit={2}
/>
<Badge
backgroundColor='tomato'
containerStyle={styles.badge}
label="1234"
size={20}
labelFormatterLimit={4}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
badge: {
margin: 16,
},
});
export default App;Property
| Property | Type | Default | Description |
|---|---|---|---|
| label | string |
undefined |
|
| size | BadgeSizes | number |
20 |
|
| labelColor | string |
white |
|
| backgroundColor | string |
#f44336 |
|
| containerStyle | StyleProp<ViewStyle> |
||
| labelStyle | TextStyle |
undefined |
|
| labelFormatterLimit | 0 | 1 | 2 | 3 | 4 |
undefined |
|
| labelProps | TextProps |
undefined |
BadgeSizes = pimpleSmall | pimpleBig | pimpleHuge | small | default | large