App templates help you jump start your native cross-platform apps with built-in UI elements and best practices. Save time writing boilerplate code over and over again when you create new apps.
This Master-Detail template is a fundamental building block for any app that displays collection of objects and their details and need to work both in online and offline mode while utilizing Firebase as a backend. The template uses a RadListView component to display the master list. The RadListView component is part of Progress NativeScript UI.
- Editable master-detail interface
- Integration with Firebase database
- Works offline
- Customizable theme
- UX and development best practices
- Easy to understand code
Execute the following command to create an app from this template:
ns create my-master-detail-vue --template @nativescript/template-master-detail-vue
Note: This command will create a new NativeScript app that uses the latest version of this template published to npm.
If you want to create a new app that uses the source of the template from the main branch, you can execute the following:
# clone nativescript-app-templates monorepo locally
git clone git@github.com:NativeScript/nativescript-app-templates.git
# create app template from local source (all templates are in the 'packages' subfolder of the monorepo)
ns create my-master-detail-vue --template nativescript-app-templates/packages/template-master-detail-vue
NB: Please, have in mind that the main branch may refer to dependencies that are not on NPM yet!
The template has the following components:
-
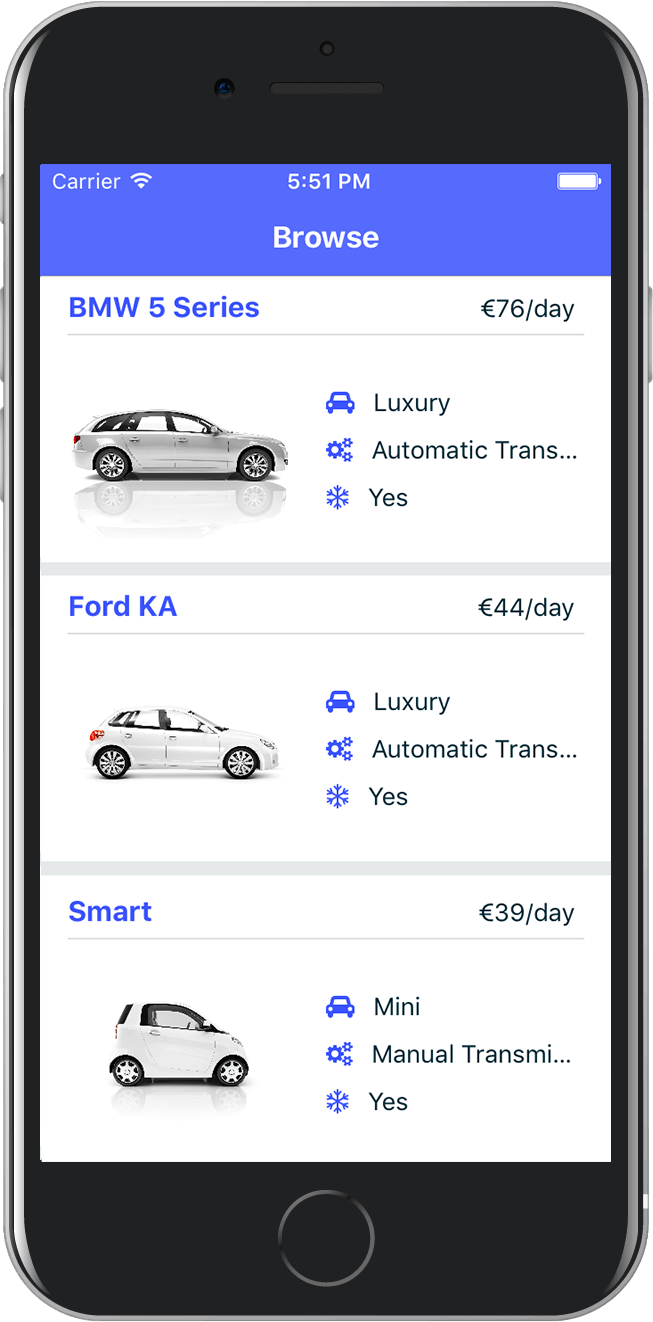
/app/components/CarList.vue- the master list page. It gets the data and displays it in a list. On item tap, it navigates to the item details page. -
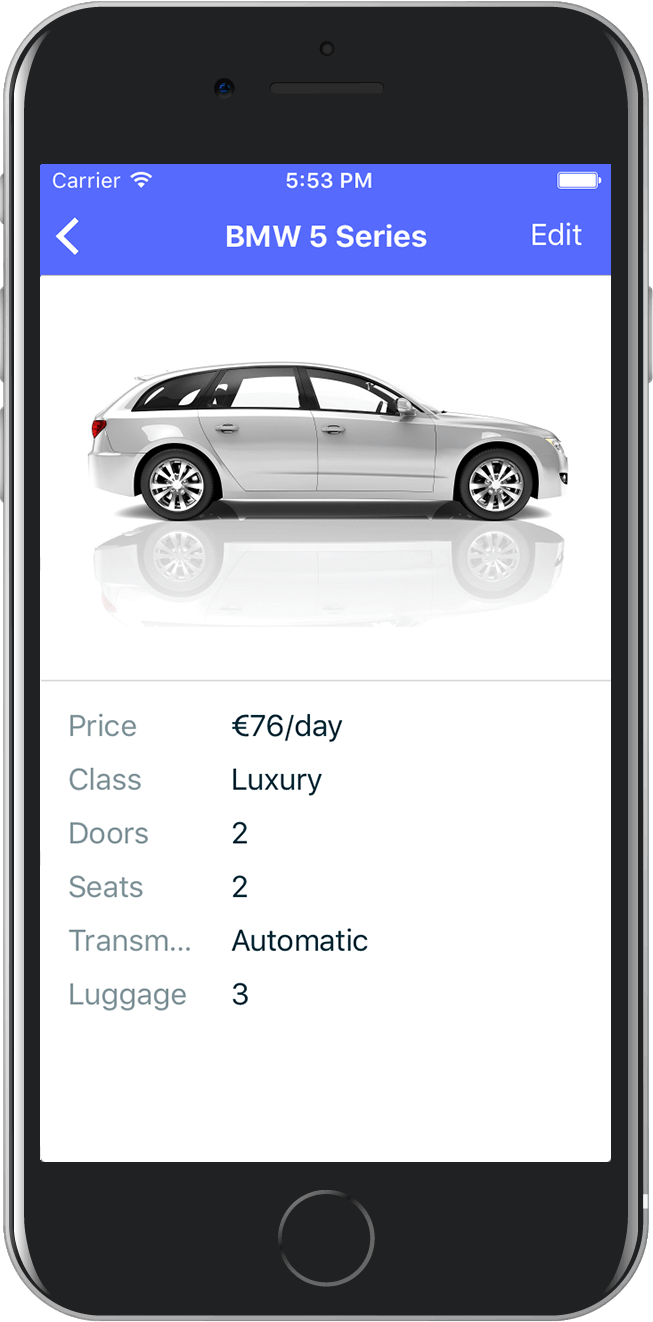
/app/components/CarDetails.vue- the item details page. Displays the details of the tapped item. Has anEditbutton that leads to the edit page. -
/app/components/CarDetailsEdit.vue- the item details edit page. Provides edit options for the selected item. TheDonebutton saves the changes.
There is one model to represent the data items:
/app/shared/cars/car-model
The template also provides a data service:
-
/app/shared/cars/car-service- serves as a data layer for the master-detail data items. Wraps the functions that are used to make operations on the database.
The template uses the {N} Firebase plugin. The initialization is done before the app starts in the /app/app.js file.
By design the app is connected to a read-only copy of the sample data in Firebase. If you want to see the "edit" functionality in action you will have to clone the sample data and update the app configuration to point to your own Firebase setup. You can find detailed instructions how to achieve that here.
This template is set up to use SASS for styling. All classes used are based on the {N} core theme – consult the documentation to understand how to customize it.
It has 3 global style files that are located at the root of the app folder:
-
/app/_app-common.scss- the global common style sheet. These style rules are applied to both Android and iOS. -
/app/app.android.scss- the global Android style sheet. These style rules are applied to Android only. -
/app/app.ios.scss- the global iOS style sheet. These style rules are applied to iOS only.
The NativeScript framework has a vibrant community that can help when you run into problems.
Try joining the NativeScript community Discord. The Discord channel is a great place to get help troubleshooting problems, as well as connect with other NativeScript developers.
If you have found an issue with this template, please report the problem in the NativeScript repository.
We love PRs, and accept them gladly. Feel free to propose changes and new ideas. We will review and discuss, so that they can be accepted and better integrated.