This is a modified LoopBack 4
Todo application
with JWT authentication, using the @loopback/authentication-jwt extension.
This tutorial demonstrates how to add JWT authentication to the Todo application.
Start the application by running npm start and go to
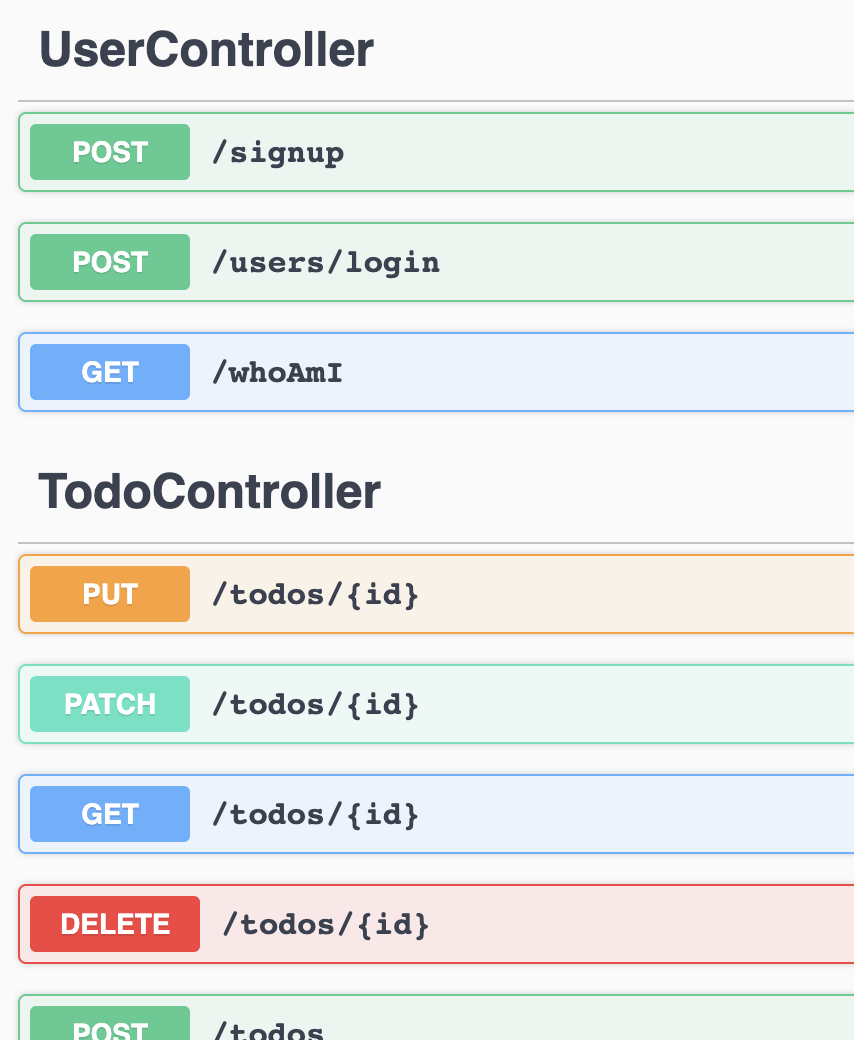
http://localhost:3000/explorer. You’ll see the 3 new endpoints under
UserController together with the other endpoints under TodoController.
-
Sign up using the/signup API
Since we don’t have any users created, click on
POST /signup. For the requestBody, the minimum you need isemailandpassword. i.e.{ "email": "testuser2@abc.com", "password": "testuser2" } -
Log in using thePOST /users/login API
After calling /users/login , the response body will look something like:
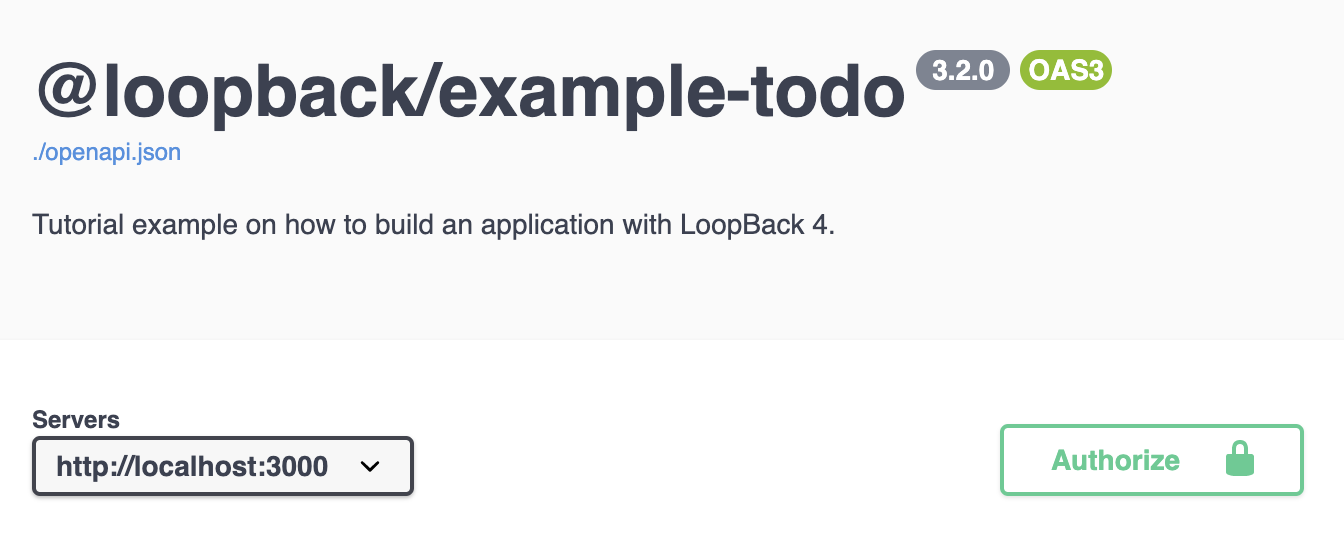
{ "token": "aaaaaaaaa.aaaaaaaaaaaaaaaaa" }Copy the token. Go to the top of the API Explorer, click the “Authorize” button.
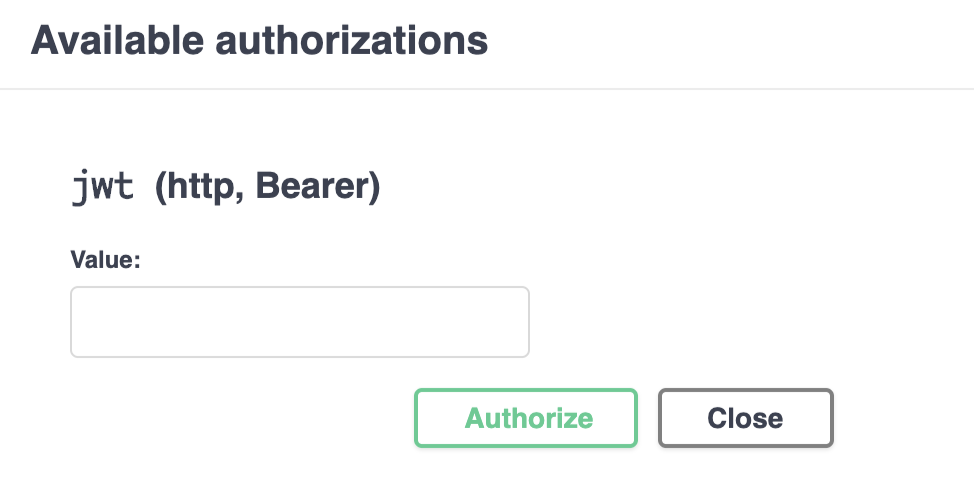
Paste the token that you previously copied to the “Value” field and then click Authorize.
In the future API calls, this token will be added to the
Authorizationheader . -
Get all todos using
GET /todosAPI You should be able to call this API successfully.
Run npm test from the root folder.
See all contributors.
MIT




-@2x.png)