leaflet-elevation.js
A Leaflet plugin that allows to add elevation profiles using d3js
For a working example see one of the following demos:
- loading .gpx file
- loading .geojson file
- loading .kml file
- loading .tcx file
- loading a local .gpx file
- loading data from a textarea
- loading individual .geojson tracks
- loading individual .gpx tracks
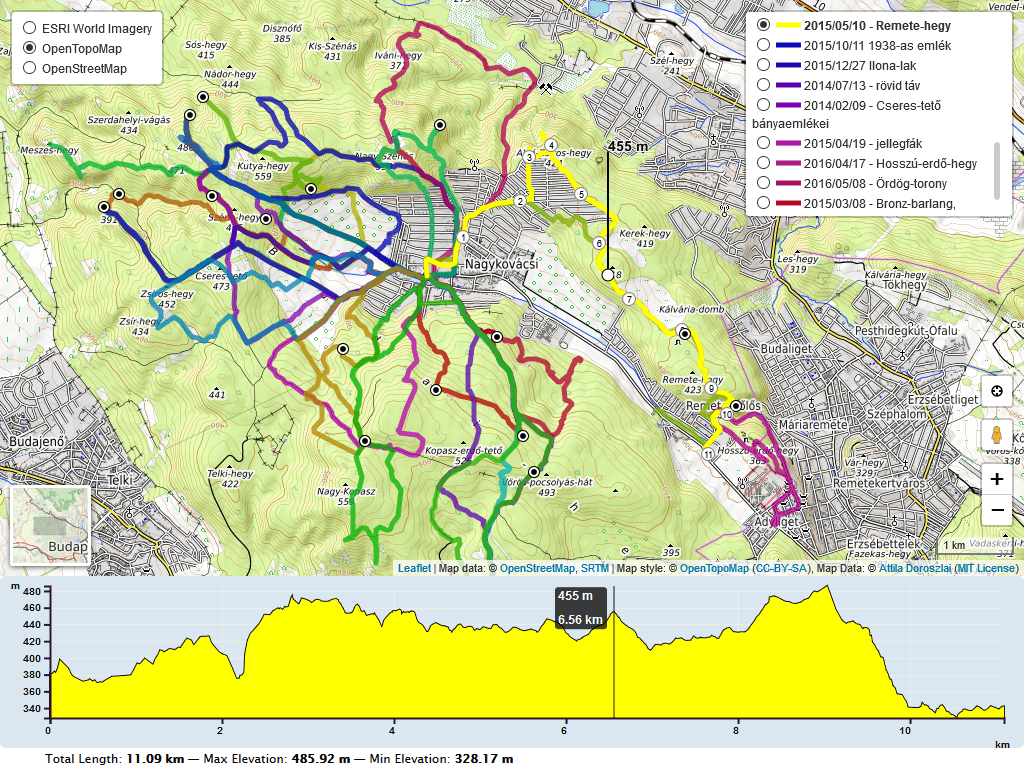
- loading multiple .gpx tracks (hover to toggle)
- loading multiple .gpx tracks (click to toggle)
- loading multiple maps
- translating plugin labels
- using custom colors
- using .gpx extensions (cadence, heart, pace)
- using .gpx waypoint icons
- using .geojson waypoint icons
- autohide map
- autohide chart
- collapsible button
- custom summary
- follow marker
- layer almostover
- slope chart
- speed chart
- walking marker
Initially based on the work of Felix “MrMufflon” Bache
How to use
-
include CSS & JavaScript
<head> ... <style> html, body, #map, #elevation-div { height: 100%; width: 100%; padding: 0; margin: 0; } #map { height: 75%; } #elevation-div { height: 25%; font: 12px/1.5 "Helvetica Neue", Arial, Helvetica, sans-serif; } </style> <!-- leaflet-ui --> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> <script src="https://unpkg.com/leaflet-ui@0.5.9/dist/leaflet-ui.js"></script> <!-- leaflet-elevation --> <link rel="stylesheet" href="https://unpkg.com/@raruto/leaflet-elevation/dist/leaflet-elevation.css" /> <script src="https://unpkg.com/@raruto/leaflet-elevation/dist/leaflet-elevation.js"></script> ... </head>
-
choose the div container used for the slippy map
<body> ... <div id="map"></div> ... </body>
-
create your first simple “leaflet-elevation” slippy map
<script> // Full list options at "leaflet-elevation.js" var elevation_options = { // Default chart colors: theme lime-theme, magenta-theme, ... theme: "lightblue-theme", // Chart container outside/inside map container detached: true, // if (detached), the elevation chart container elevationDiv: "#elevation-div", // if (!detached) autohide chart profile on chart mouseleave autohide: false, // if (!detached) initial state of chart profile control collapsed: false, // if (!detached) control position on one of map corners position: "topright", // Toggle close icon visibility closeBtn: true, // Autoupdate map center on chart mouseover. followMarker: true, // Autoupdate map bounds on chart update. autofitBounds: true, // Chart distance/elevation units. imperial: false, // [Lat, Long] vs [Long, Lat] points. (leaflet default: [Lat, Long]) reverseCoords: false, // Acceleration chart profile: true || "summary" || "disabled" || false acceleration: false, // Slope chart profile: true || "summary" || "disabled" || false slope: false, // Speed chart profile: true || "summary" || "disabled" || false speed: false, // Altitude chart profile: true || "summary" || "disabled" || false altitude: true, // Display time info: true || "summary" || false time: true, // Display distance info: true || "summary" || false distance: true, // Summary track info style: "inline" || "multiline" || false summary: 'multiline', // Download link: "link" || false || "modal" downloadLink: 'link', // Toggle chart ruler filter ruler: true, // Toggle chart legend filter legend: true, // Toggle "leaflet-almostover" integration almostOver: true, // Toggle "leaflet-distance-markers" integration distanceMarkers: false, // Toggle "leaflet-hotline" integration hotline: true, // Display track datetimes: true || false timestamps: false, // Display track waypoints: true || "markers" || "dots" || false waypoints: true, // Toggle custom waypoint icons: true || { associative array of <sym> tags } || false wptIcons: { '': L.divIcon({ className: 'elevation-waypoint-marker', html: '<i class="elevation-waypoint-icon"></i>', iconSize: [30, 30], iconAnchor: [8, 30], }), }, // Toggle waypoint labels: true || "markers" || "dots" || false wptLabels: true, // Render chart profiles as Canvas or SVG Paths preferCanvas: true, }; // Instantiate map (leaflet-ui). var map = L.map('map', { mapTypeId: 'terrain', center: [41.4583, 12.7059], zoom: 5 }); // Instantiate elevation control. var controlElevation = L.control.elevation(elevation_options).addTo(map); // Load track from url (allowed data types: "*.geojson", "*.gpx", "*.tcx") controlElevation.load("https://raruto.github.io/leaflet-elevation/examples/via-emilia.gpx"); </script>
Build Guide
For those wishing to try cloning this repository into a local development folder (eg. /var/www):
git clone git@github.com:Raruto/leaflet-elevation.git
cd ./leaflet-elevation
npm i # install dependencies
npm run watch # auto-generate "dist" files
npm run build # generate "dist" files (once)
npm run test # test "spec" files (once)After that you can start developing inside the src and test folders (eg. open "http://localhost/leaflet-elevation/test" in your browser to preview changes). Check also CONTRIBUTING.md file for some information about it.
FAQ
1. How can I change the color of the elevation plot?
There are multiple options to achieve this:
- You could either use some default presets (see: theme: "lightblue-theme" option in readme file and the following file
leaflet-elevation.cssfor some other default "*-theme" names). - check out this example
- Or add the following lines for custom colors.
.elevation-control .area {
fill: red;
}
.elevation-control .background {
background-color: white;2. How to enable/disable the leaflet user interface customizations?
These customizations are actually part of the leaflet-ui and can be toggled on/off using e.g. the following options:
var map = L.map('map', {
center: [41.4583, 12.7059], // needs value to initialize
zoom: 5, // needs value to initialize
mapTypeId: 'topo',
mapTypeIds: ['osm', 'terrain', 'satellite', 'topo'],
gestureHandling: false, // zoom with Cmd + Scroll
zoomControl: true, // plus minus buttons
pegmanControl: false,
locateControl: false,
fullscreenControl: true,
layersControl: true,
minimapControl: false,
editInOSMControl: false,
loadingControl: false,
searchControl: false,
disableDefaultUI: false,
printControl: false,
});3. Some real world projects based on this plugin?
- https://parcours.scasb.org/
- https://velocat.ru/velo/phpBB3/map.php
- https://plugins.qgis.org/plugins/track_profile_2_web/
- https://wordpress.org/plugins/os-datahub-maps/
- https://wordpress.org/plugins/extensions-leaflet-map/
- https://github.com/der-stefan/OpenTopoMap
- https://gpx.n-peloton.fr/
- https://walkaholic.me/map
Related: Leaflet-UI presets, QGIS Integration
Changelog
All notable changes to this project are documented in the releases page.
Contributors: MrMufflon, HostedDinner, ADoroszlai, Raruto
License: GPL-3.0+