React Multi Select Component
React Multi Select Component
Installation:
npm install --save @khanacademy/react-multi-select
Usage:
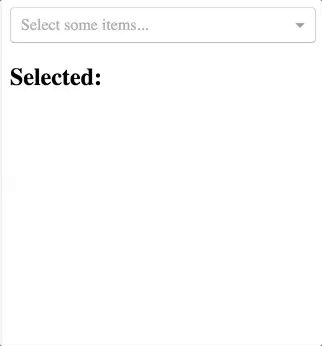
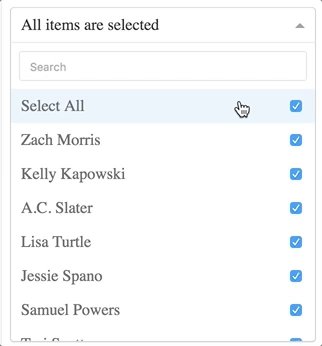
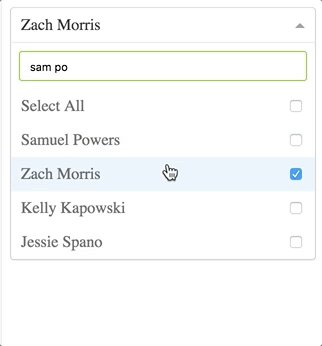
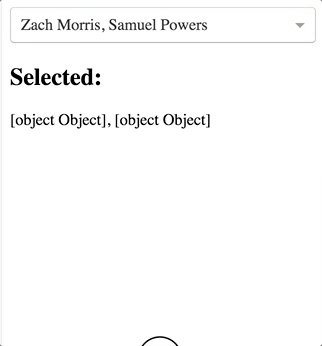
See the examples in ``/src/stories/index.js` for how to use the component
i18n:
You can override the strings to be whatever you want, including translations for your languages.
<StatefulMultiSelect
overrideStrings={{
selectSomeItems: "Select Some items...",
allItemsAreSelected: "All Items are Selected",
selectAll: "Select All",
search: "Search",
}}
/>