Emoji Picker
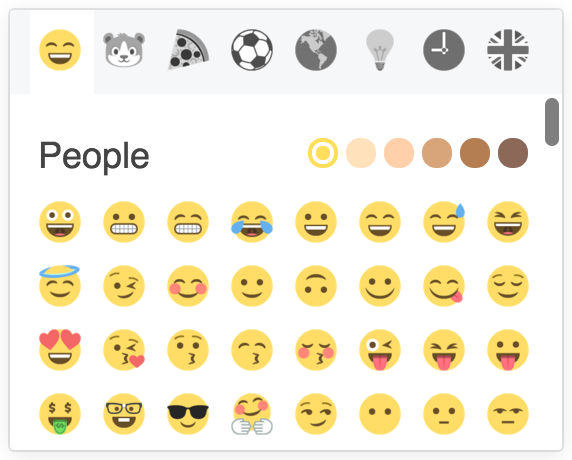
A friendly Emoji picker for Emojione written as a React component. It looks a little something like this, but is easily customized:
Installation
Install with your favorite package manager:
npm i emojione-picker --save
yarn add emojione-picker
Webpack
The emoji strategy is read from a json file, as such you'll need to make sure
that the json-loader is included in
your loaders configuration, something like:
loaders: [
{
test: /\.json$/,
loader: "json-loader"
}
]Usage
The module includes a transpiled version of the picker so you don't need to run it through a JSX pipeline. Simply require the module like any other.
var EmojiPicker = require('emojione-picker');
<EmojiPicker onChange={function(data){
console.log("Emoji chosen", data);
}} />The module also includes CSS at css/picker.css which you can copy and edit or
ideally reference directly from within the node_modules directory. Let me know
if you're using this in production - i'd love to see it in action!
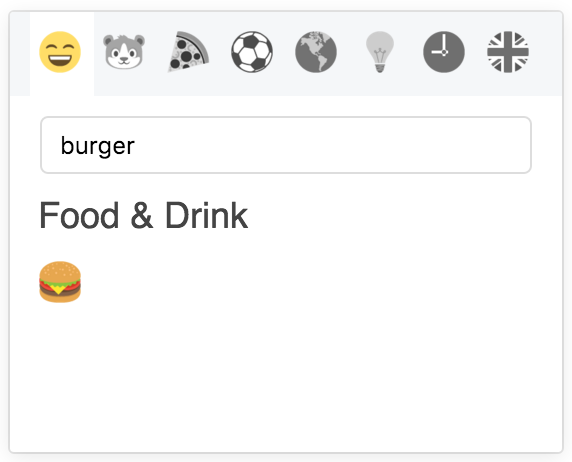
Filtering
You can manually pass in a search term as a component prop to filter which emoji's are displayed by default, for example:
<EmojiPicker search="smile" />Or allow the user to search by passing a boolean true, this will enable a search input within the picker:
<EmojiPicker search={true} />Customize Categories
You can easily customize the category icons by passing in alternatives to the
component constructor. The emoji strings come from the shortname value in strategy.js.
var categories = {
people: {
title: 'People',
emoji: 'smile'
},
nature: {
title: 'Nature',
emoji: 'mouse'
},
food: {
title: 'Food & Drink',
emoji: 'burger'
}
}
<EmojiPicker categories={categories} />Spritesheets
You can make the picker use a spritesheet, however this requires a little extra work. Emojione settings can be passed into the Picker component as below. Follow these instructions to load the correct spritesheets into your page.
var settings = {
imageType: 'png',
sprites: true
};
<EmojiPicker categories={categories} emojione={settings} />Content Security Policy
The picker uses react-virtualized, which creates an inlined style. Give the
picker a nonce and set Content-Security-Policy field in HTTP header
accordingly if your CSP requires this.
<EmojiPicker nonce={NONCE_GENERATED_WHEN_TRANSMITTING} />Content-Security-Policy: style-src: 'self' 'nonce-NONCE_GENERATED_WHEN_TRANSMITTING'
Development
yarn install
yarn start
Open http://localhost:8080/examples in a browser to see a preview of the picker.
License
Emojione is used under the Creative Commons License (CC-BY 4.0) - If you use this component you should also include attribute to Emojione someone within your website or application to satisfy the terms of the license.