@i3m/wallet-protocol
The implementation of a protocol that can securely connect the i3M Wallet with a JS application.
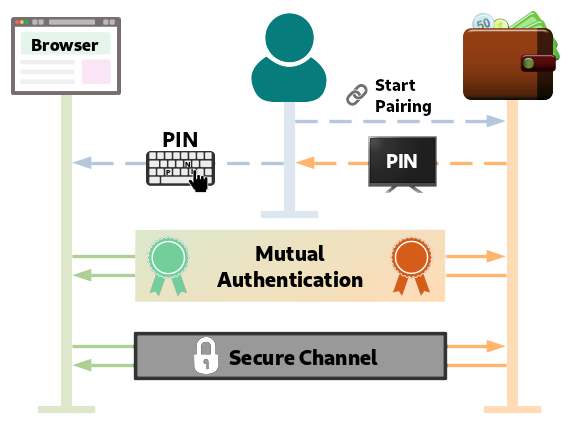
Heavily inspired in the Bluetooth pairing, the user must set the wallet in pairing mode before executing the protocol. Then, the wallet will show an 8-digit PIN on the screen. The user should next introduce the PIN into the JS application. The PIN includes authentication data and the parameters required to connect to the wallet. The JS application initiates the wallet protocol that will result in a secure channel between that app and the wallet.
There are 3 libraries related with the wallet protocol.
| Name | Package | Description |
|---|---|---|
| Wallet Protocol | @i3m/wallet-protocol |
Main implementation of the wallet protocol, which after successful pairing creates a secure session between the initiator (a JavaScript application) and an i3M-Wallet |
| Wallet Protocol Utils | @i3m/wallet-protocol-utils |
Utilities to execute the protocol both in browser and node JS. It includes:
|
| Wallet Protocol API | @i3m/wallet-protocol-api |
A library that uses a wallet protocol session to call the wallet-desktop-openapi
|
Installation
@i3m/wallet-protocol can be imported to your project with npm:
npm install @i3m/wallet-protocolThen either require (Node.js CJS):
const walletProtocol = require('@i3m/wallet-protocol')or import (JavaScript ES module):
import * as walletProtocol from '@i3m/wallet-protocol'The appropriate version for browser or node should be automatically chosen when importing. However, if your bundler does not import the appropriate module version (node esm, node cjs or browser esm), you can force it to use a specific one by just importing one of the followings:
@i3m/wallet-protocol/dist/cjs/index.node: for Node.js CJS module@i3m/wallet-protocol/dist/esm/index.node: for Node.js ESM module@i3m/wallet-protocol/dist/esm/index.browser: for browser ESM moduleIf you are coding TypeScript, types will not be automatically detected when using the specific versions. You can easily get the types in by creating a
@i3m/wallet-protocol.d.tsfile with just the line:declare module '@i3m/wallet-protocol/dist/esm/index.browser' // use the specific file you were importing
You can also download the IIFE bundle, the ESM bundle or the UMD bundle and manually add it to your project, or, if you have already installed @i3m/wallet-protocol in your project, just get the bundles from node_modules/@i3m/wallet-protocol/dist/bundles/.
API reference documentation
Example of wallet pairing and use from a JS application
A complete example a complete example on how to pair a JavaScript application running in a browser with the i3M-Wallet app, and then interacting with the wallet from the JS app can be found here.
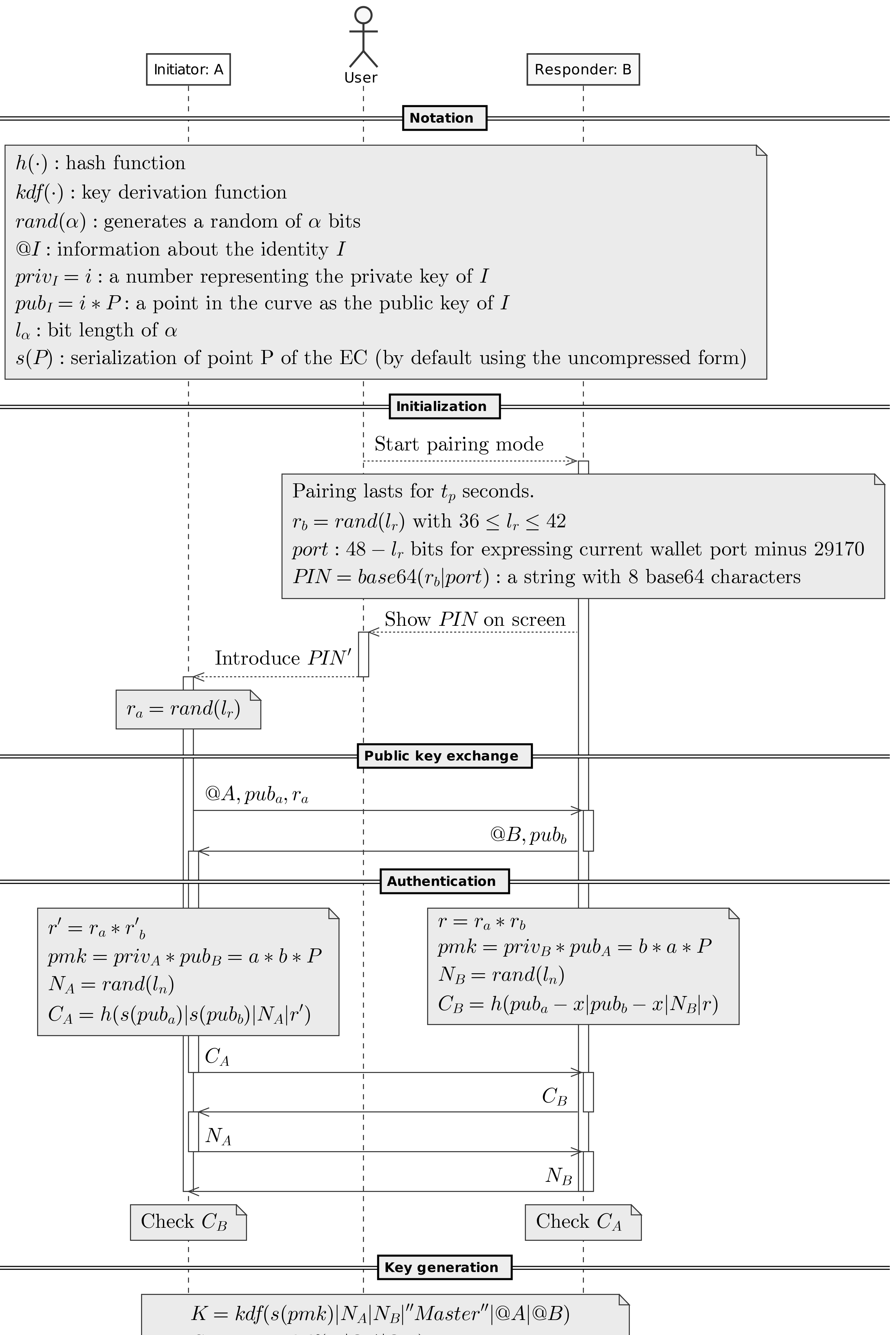
Wallet pairing protocol's sequence diagram
The complete wallet protocol sequence diagram is the following: