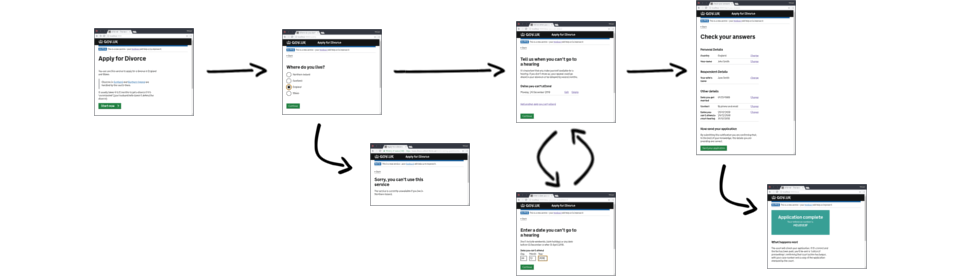
One per page
⚠️ Deprecated
This project is no longer supported or recommended for use. There has been no one maintaining it in over 3 years, and is only used by 4 projects at the current time most of which are being retired.
Introduction
Easily build GOV.UK style one question per page services using express, nunjucks and webpack.
Features
One per page solves a number of hard problems in building a one question per page service:
- Capturing and validating users answers
- Navigating branching journeys
- Session management
- Content internationalisation
- Template management
All documentation is available at https://one-per-page.herokuapp.com
Usage
Add one-per-page and look-and-feel to your package.json:
> yarn add @hmcts/one-per-page @hmcts/look-and-feelThen create a few steps and wire them to your express app:
app.js
const app = express();
class Start extends EntryPoint {
next() {
return goTo(this.journey.steps.CheckYourAnswers);
}
}
class Name extends Question {
get form() {
return form({
firstName: text.joi('Enter your first name', Joi.string().required()),
lastName: text.joi('Enter your last name', Joi.string().required()),
});
}
next() {
return goTo(this.journey.steps.CheckYourAnswers);
}
}
journey(app, {
steps: [
Start,
Name,
CheckYourAnswers
]
});
app.listen(3000);And create a template for your step:
Name.template.html
{% extends "look-and-feel/layouts/question.html" %}
{% from "look-and-feel/components/fields.njk" import textbox %}
{% set title %}What is your name?{% endset %}
{% block fields %}
{{ textbox(fields.firstName, "First Name") }}
{{ textbox(fields.lastName, "Last Name") }}
{% endblock %}
@hmcts/look-and-feelhelps with creating templates
Then start your app:
> node app.js
# listening on port 3000Contribute
This project is open to accepting contributions. Check out our open issues for ideas on where to start or to raise your own issue. Read our development documentation for help on getting started.