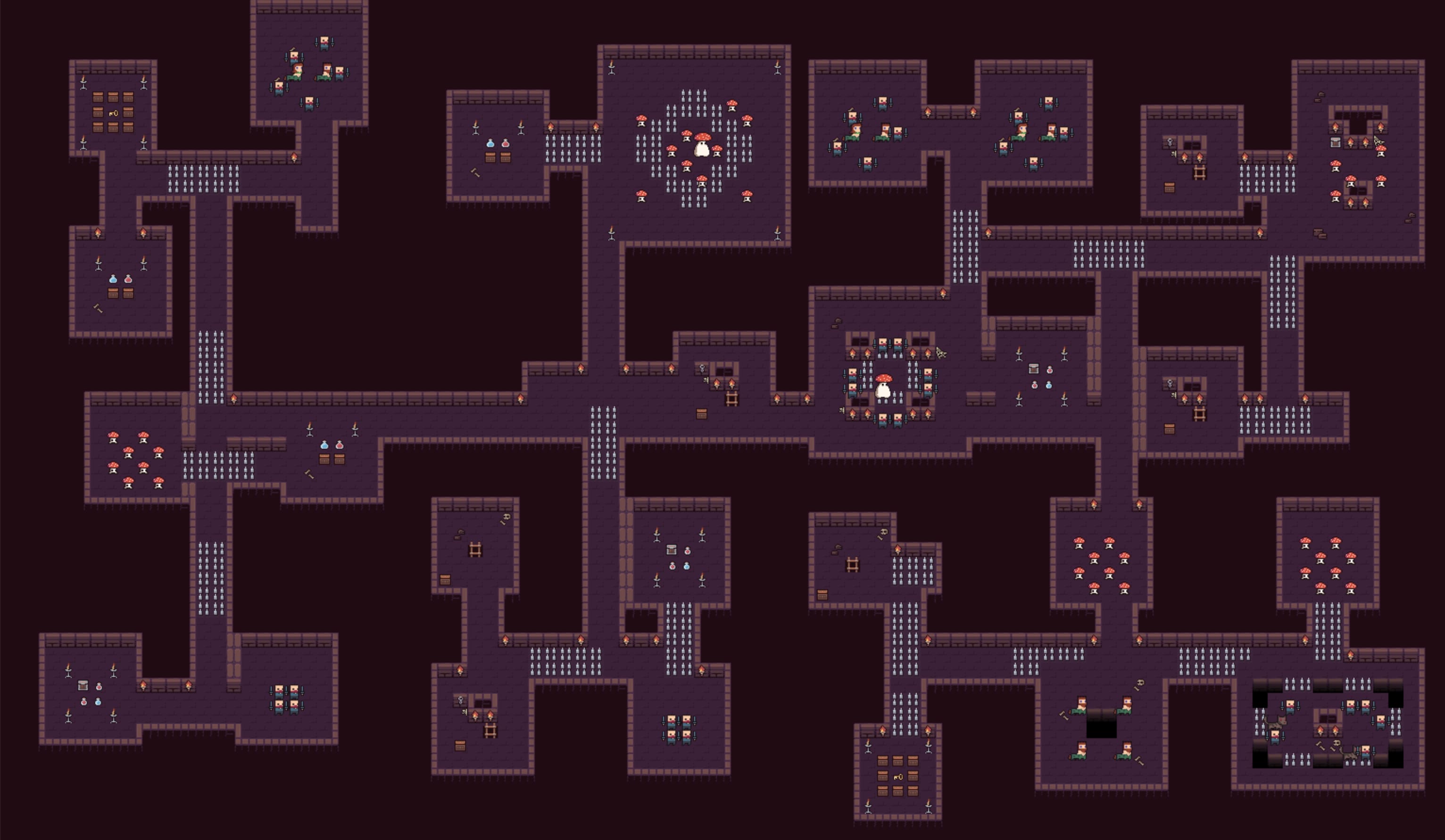
A configurable and editable dungeon generator using Binary-Space Partitioning and hand-made rooms running in the browser.
🕹️ Testing
A demo is available here https://halftheopposite.github.io/dungeon.
💻 Running
If you want to run the development mode to generate dungeons or edit rooms you can run the yarn start command.
This will launch the development server where you will be able to:
- Edit rooms at http://localhost:3000/#/edit/
- Generate dungeons at http://localhost:3000/#/generate/
📕 Features
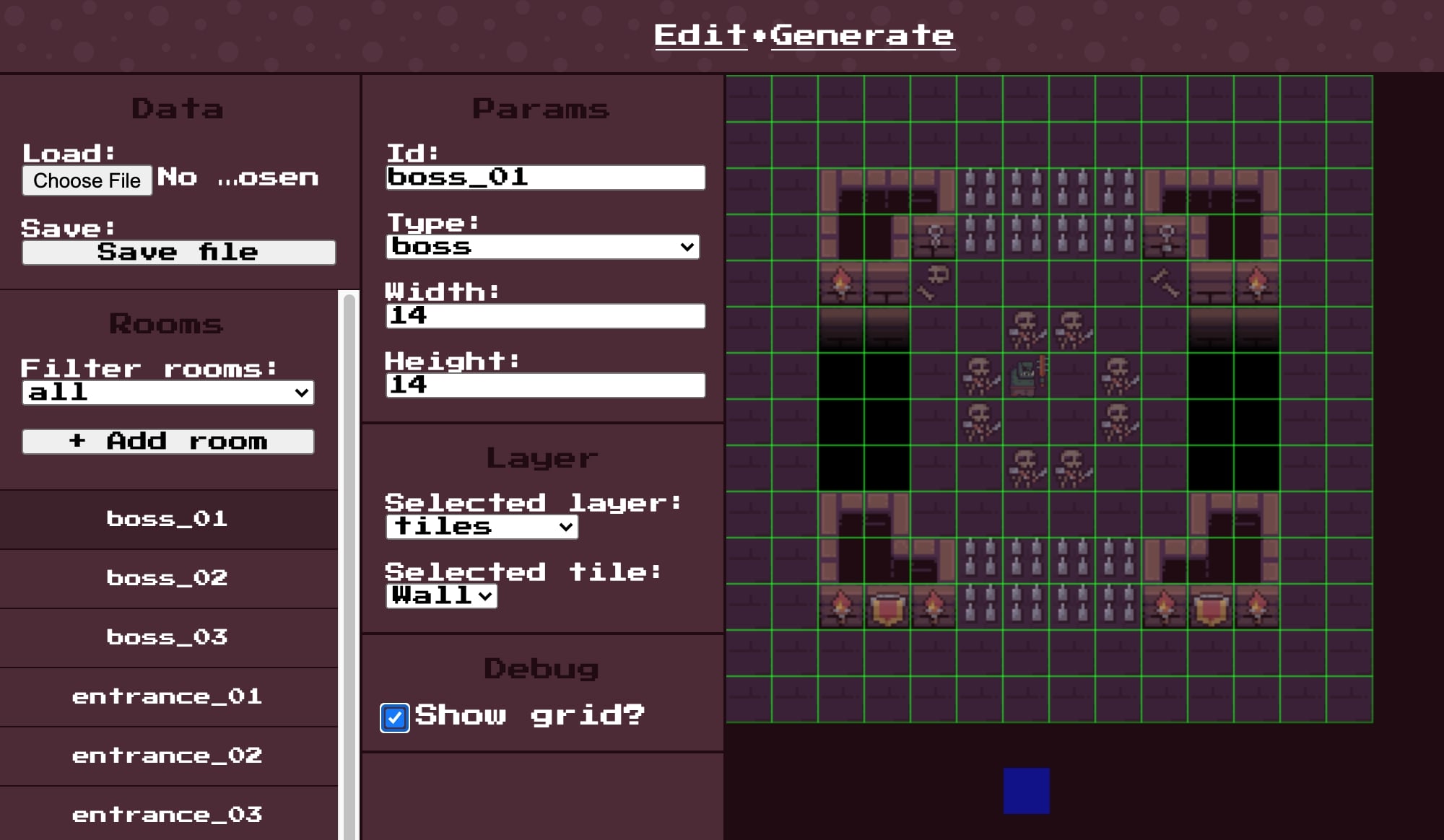
Editor
Using the edit mode you can: create, edit, or remove the rooms that are used for generating dungeons. The current editing session is saved to the local storage which makes it possible to continue editing later on.
- You can load a
rooms.jsonfile to start with. - You can save a
rooms.jsonto use in your own project.
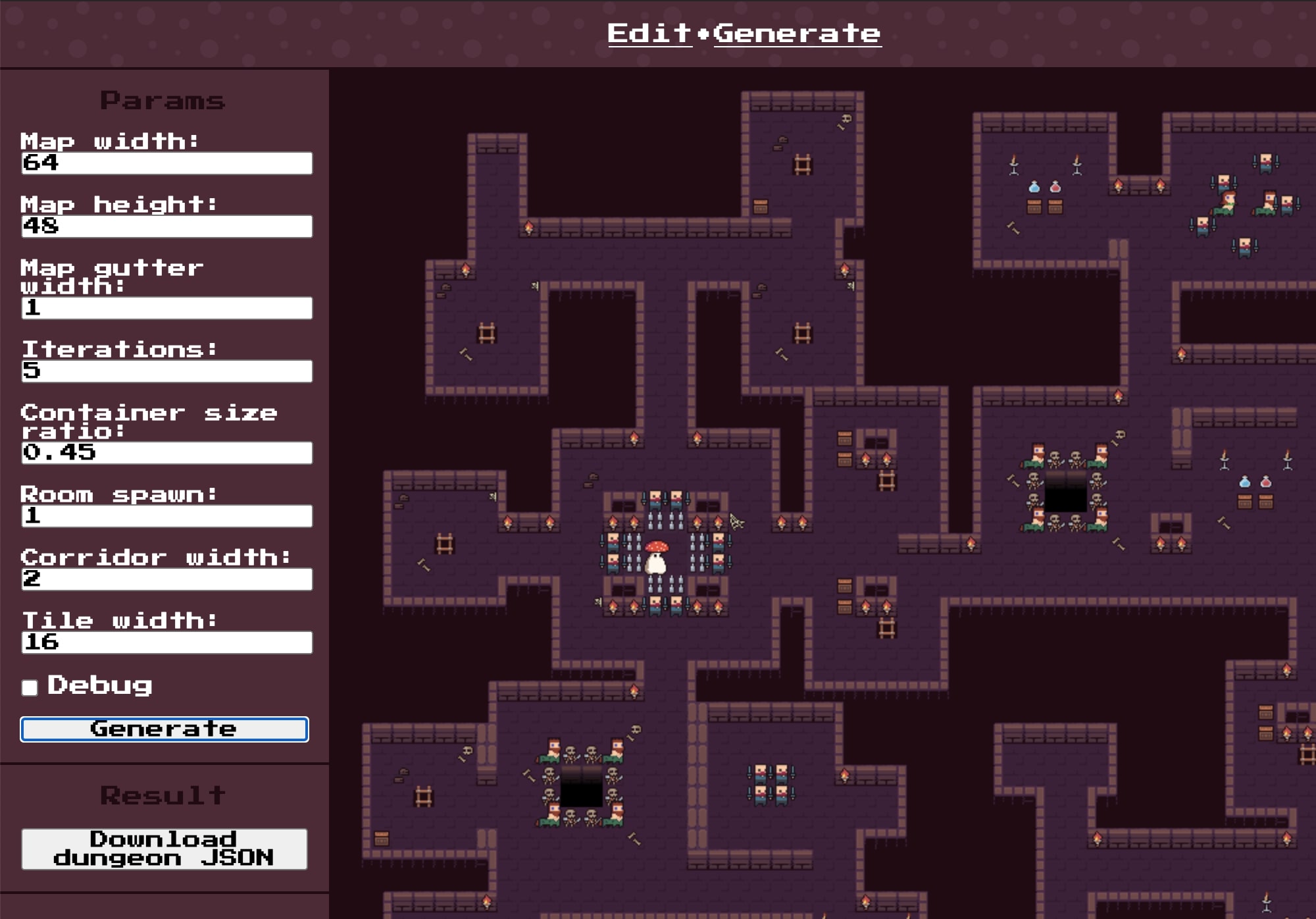
Generator
In the generate mode, you can render dungeons by tuning some key parameters.
- You can download a JSON representation of the dungeon.
- You can right click and save the generated image.
⚙️ Package (NPM)
The project also comes with a published package on NPM @halftheopposite/dungeon, which bundles the generator's code only. The interactive editor and generator are excluded for package's weight reasons.
How to use the generator's code in your own project:
import { generate } from '@halftheopposite/dungeon';
const dungeon = generate({
rooms: [...], // A list of templates (e.g. you can download the `rooms.json` from the online editor)
mapWidth: 96,
mapHeight: 56,
mapGutterWidth: 1,
iterations: 5,
containerSplitRetries: 20,
containerMinimumRatio: 0.45,
containerMinimumSize: 4,
corridorWidth: 2,
seed: "dungeon",
});This will return:
const result = {
width: number;
height: number;
tree: TreeNode<Container>;
layers: {
tiles: TileMap;
props: TileMap;
monsters: TileMap;
};
}Assets
Thanks to @pixel_poem for the art package he published on https://pixel-poem.itch.io/dungeon-assetpuck.
Licenses
This project is under the MIT license.