It's build around the idea of a framework to roll you own GMI.
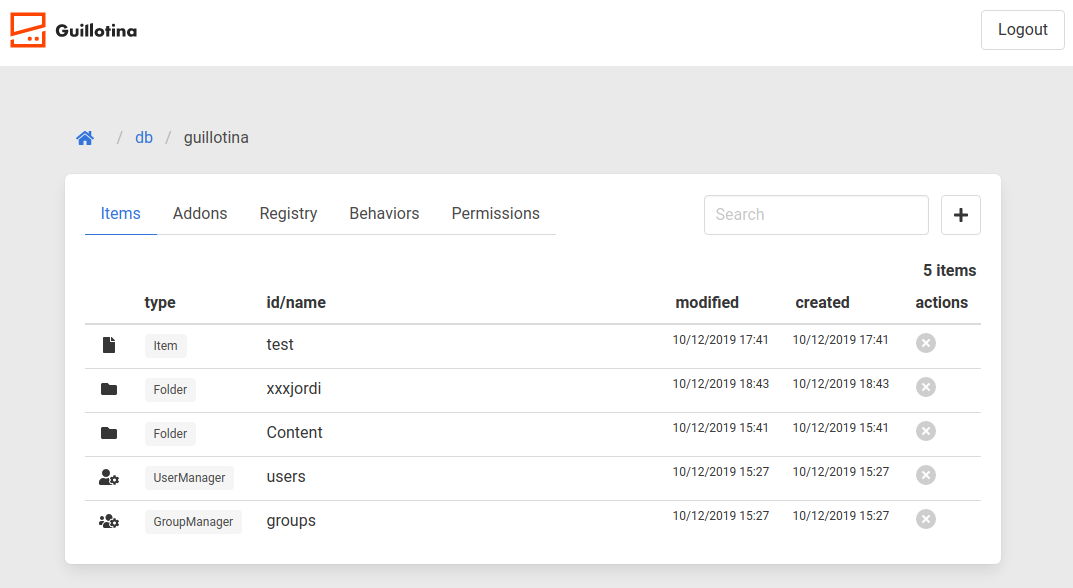
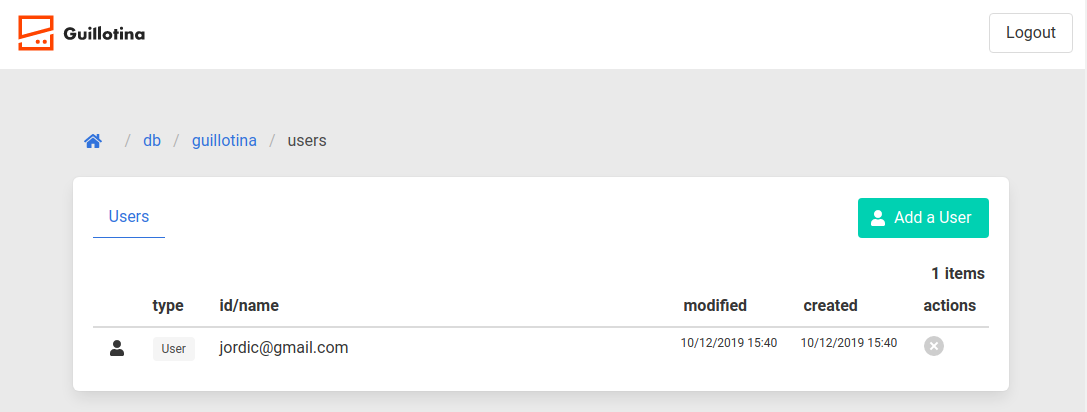
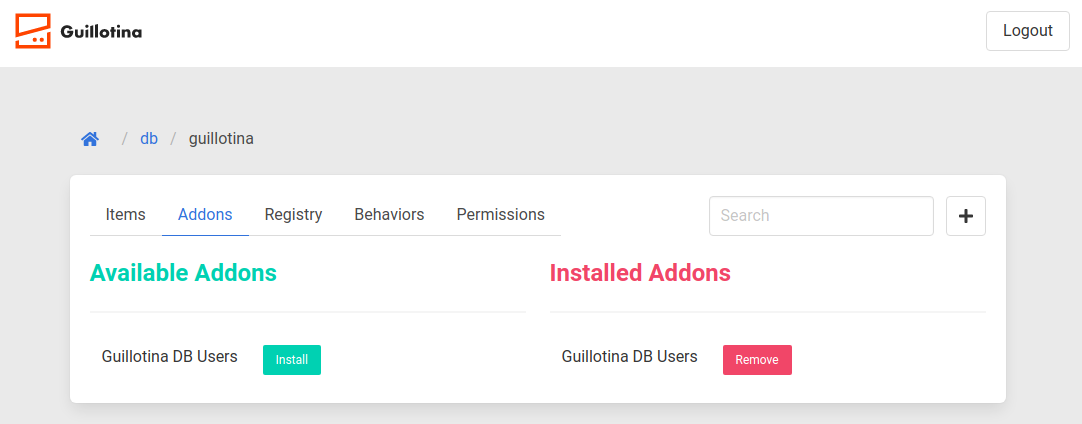
Provides an interface to access all Guillotina content depending on user permissions and allowing you to apply actions like create/modify/remove content, UI interactions like displaying flash messages, etc.
All this with the flexibility to build it your way, adding your own content with your forms, your icons, etc. It's build around the idea to act as a framework, layer that could be extended from outside.
- React +16.12.0
Alpha version. The app is usable, but still needs some love.
npx create-react-app gmi_demo
cd gmi_demo
yarn add @guillotinaweb/react-gmi
App.js
import React from 'react'
import { Layout } from '@guillotinaweb/react-gmi'
import { Auth } from '@guillotinaweb/react-gmi'
import { Guillotina } from '@guillotinaweb/react-gmi'
import { Login } from '@guillotinaweb/react-gmi'
import { getClient } from '@guillotinaweb/react-gmi'
import { ClientProvider } from '@guillotinaweb/react-gmi'
import { useState } from 'react'
import '@guillotinaweb/react-gmi/dist/css/style.css'
// guillotina url
let url = 'http://localhost:8080'
const schema = '/'
const auth = new Auth(url)
const client = getClient(url, schema, auth)
function App() {
const [isLogged, setLogged] = useState(auth.isLogged)
const onLogin = () => {
setLogged(true)
}
const onLogout = () => {
setLogged(false);
};
auth.onLogout = onLogout
return (
<ClientProvider client={client}>
<Layout auth={auth} onLogout={onLogout}>
{isLogged && <Guillotina auth={auth} url={schema} />}
{!isLogged && (
<div className="columns is-centered">
<div className="columns is-half">
<Login
onLogin={onLogin}
auth={auth}
currentSchema={schema}
/>
</div>
</div>
)}
</Layout>
</ClientProvider>
)
}
export default AppAdd the icons to the default public/index.html header
<meta name="viewport" content="width=device-width, initial-scale=1" />
+ <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<meta
name="description"
content="Web site created using create-react-app"
/>- Copy guillotina logo to your public
curl https://raw.githubusercontent.com/guillotinaweb/guillotina_react/master/public/logo.svg > public/logo.svg
run a local guillotina
yarn
yarn start
This project is sponsored by Vinissimus Wine Shop and Iskra
[X] Test workflow [X] Filter workflow [X] Test multiples fields GMI, all selects, and files behaviors [] Render tags and render values in properties form, use vocabulary label instead of vocabulary key [] Add richtext [X] Add scales in IImageAttachment [] Guillotina, no elimina l'info de l'imatge de l'objecte quan es borra, si que elimina l¡imatge, fer test a guillotina de IImageAttachment i @delete [] Poder posar per defecte un Panel properties, item properties etc a tots els tipus. Llegir-ho del context [] Mirar de fer generic el Traversal, per no haver de fer el "as" i poder dir de quin tipus és el context