Angular Flex-CSS-Layout
Flex-CSS-Layout is an alternative behaviour of Flex-Layout directives, that will still work with Angular Universal and App Shell. It is not meant to replace Flex-Layout. You can freely use both modules on your needs.
The Flex-CSS-Layout engine intelligently generates internal style sheets(inside of <style> tags) rather than inline styles
and leaves the CSS Media queries to be responsible of the layout.
Table of Contents:
Installation
To install this library, run:
$ npm install @greg-md/ng-flex-css-layout --saveHow It Works
Please read Flex-Layout wiki first.
To take advantage of Flex-CSS-Layout features, you will have to change the prefix of Flex-Layout directives
from fx to fc(which is FlexCss).
Flex-CSS-Layout currently supported directives(including Responsive API):
| Flex-Layout | Flex-CSS-Layout |
|---|---|
| fxLayout | fcLayout |
| fxLayoutAlign | fcLayoutAlign |
| fxLayoutGap | fcLayoutGap |
| fxFlex | fcFlex |
| fxFlexOrder | fcFlexOrder |
| fxFlexOffset | fcFlexOffset |
| fxFlexAlign | fcFlexAlign |
| fxFlexFill | fcFlexFill |
| fxShow | fcShow + fcDisplayDefault |
| fxHide | fcHide + fcDisplayDefault |
Note: In some specific cases
fc*directives may have different results thanfx*directives. See Breakpoints Priorities.
A new attribute
fcDisplayDefaultwas provided forfcShowandfcHidedirectives, that will apply when nodisplaystyle could be found for the element. Useful for SSR.
Setting up in a module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// 1. Import FlexCssModule;
import { FlexCssModule } from '@greg-md/ng-flex-css-layout';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
// 2. Register FlexCssModule providers in root module;
FlexCssModule.forRoot(),
// 3. Import FlexCssModule directives to specific modules.
FlexCssModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Using in views
<div fcLayout="column">
<div fcFlex="33">One</div>
<div fcFlex="33%" [fcLayout]="direction">
<div fcFlex="22%">Two One</div>
<div fcFlex="205px">Two Two</div>
<div fcFlex="30">Two Three</div>
</div>
<div fcFlex>Three</div>
</div>
Breakpoints Priorities
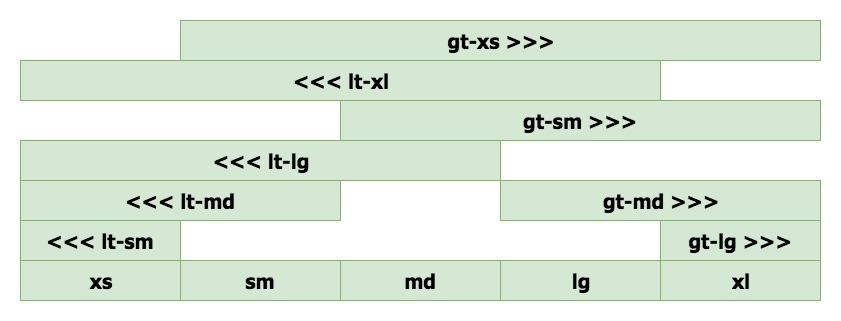
By default, breakpoints with smaller range and that applies on smaller screens have higher priority. See the next schema:
How this looks in the code:
export const FLEX_CSS_DEFAULT_BREAKPOINTS: Breakpoint[] = [
{ alias: 'gt-xs', media: ['screen', '(min-width: 600px)'] },
{ alias: 'lt-xl', media: ['screen', '(max-width: 1919px)'] },
{ alias: 'gt-sm', media: ['screen', '(min-width: 960px)'] },
{ alias: 'lt-lg', media: ['screen', '(max-width: 1279px)'] },
{ alias: 'gt-md', media: ['screen', '(min-width: 1280px)'] },
{ alias: 'lt-md', media: ['screen', '(max-width: 959px)'] },
{ alias: 'gt-lg', media: ['screen', '(min-width: 1920px)'] },
{ alias: 'lt-sm', media: ['screen', '(max-width: 599px)'] },
{ alias: 'xl', media: ['screen', '(min-width: 1920px)', '(max-width: 5000px)'] },
{ alias: 'lg', media: ['screen', '(min-width: 1280px)', '(max-width: 1919px)'] },
{ alias: 'md', media: ['screen', '(min-width: 960px)', '(max-width: 1279px)'] },
{ alias: 'sm', media: ['screen', '(min-width: 600px)', '(max-width: 959px)'] },
{ alias: 'xs', media: ['screen', '(max-width: 599px)'] },
];If you want to reverse the priority, or change it as you want, you can redefine it in the module instantiation:
// Define new breakpoints directly.
FlexCssModule.forRoot([].concat(FLEX_CSS_DEFAULT_BREAKPOINTS).reverse());
// Or, provide a callable.
FlexCssModule.forRoot(breakpoints => [].concat(breakpoints).reverse());License
MIT © Grigorii Duca