wdio-allure-reporter
A WebdriverIO reporter plugin to create Allure Test Reports.
Installation
The easiest way is to keep wdio-allure-reporter as a devDependency in your package.json.
{
"devDependencies": {
"wdio-allure-reporter": "~0.0.2"
}
}You can simple do it by:
npm install wdio-allure-reporter --save-devInstructions on how to install WebdriverIO can be found here.
Configuration
Configure the output directory in your wdio.conf.js file:
exports.config = {
// ...
reporters: ['allure'],
reporterOptions: {
allure: {
outputDir: 'allure-results'
}
},
// ...
}outputDir defaults to ./allure-results. After a test run is complete, you will find that this directory has been populated with an .xml file for each spec, plus a number of .txt and .png files and other attachments.
Displaying the report
The results can be consumed by any of the reporting tools offered by Allure. For example:
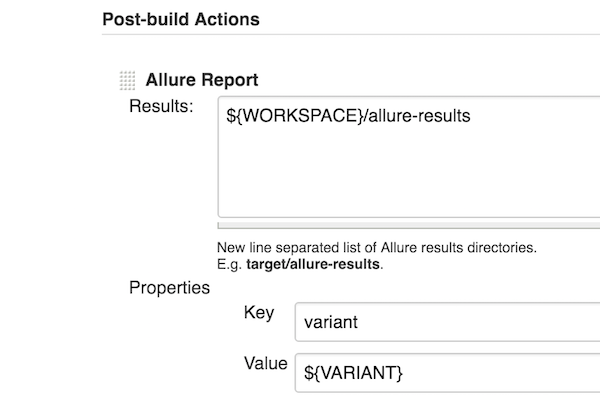
Jenkins
Install the Allure Jenkins plugin, and configure it to read from the correct directory:

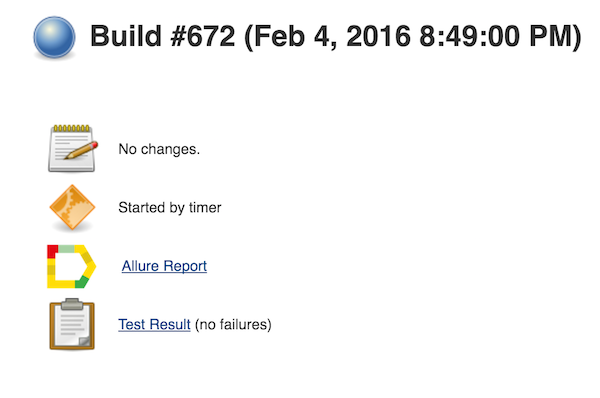
Jenkins will then offer a link to the results from the build status page:

Command-line
Install the Allure command-line tool, and process the results directory:
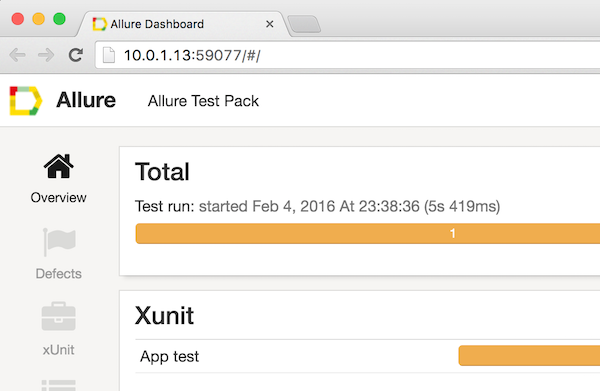
allure generate [allure_output_dir] && allure report openThis will generate a report (by default in ./allure-report), and open it in your browser:

For more information on WebdriverIO see the homepage.