@geolonia/mbgl-gesture-handling
This is a Mapbox GL JS plugin that handles wheel and touch gestures to prevent unexpected zooming and moving for the map embeded in your web site.
Screenshots
PC
Users need to use [alt]|[ctrl] + wheel to zoom them map.
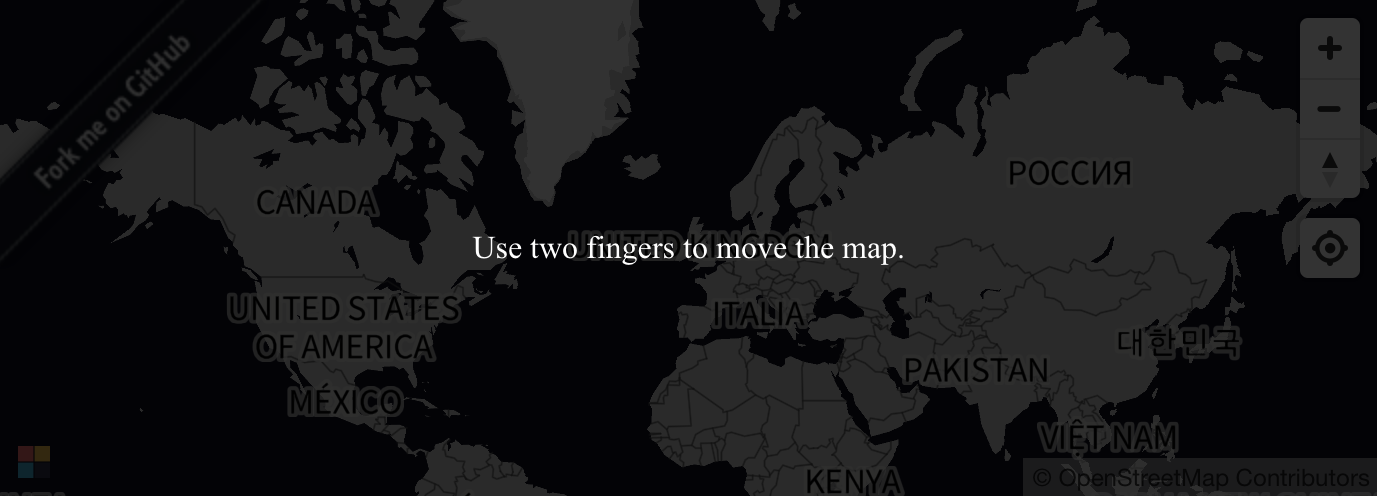
Mobile devide
Users need to use two fingers to move the map.
Demo
https://geolonia.github.io/mbgl-gesture-handling/
How to use
$ npm install @geolonia/mbgl-gesture-handlingimport GestureHandling from '@geolonia/mbgl-gesture-handling'
const map = new mapboxgl.Map({
...
});
// Defaults
const options = {
backgroundColor: 'rgba(0, 0, 0, 0.8)',
textColor: '#ffffff',
textMessage: 'Use alt + scroll to zoom the map.',
textMessageMobile: 'Use two fingers to move the map.',
timeout: 3000,
modifierKey: 'alt',
}
new GestureHandling(options).addTo(map);Contributing
$ git clone git@github.com:geolonia/mbgl-gesture-handling.git
$ cd mbgl-gesture-handling
$ npm install
$ npm test
$ npm run buildNote for developers
To publish this module:
$ npm tag x.x.x
$ git push origin x.x.x