Storybook Addon Marker
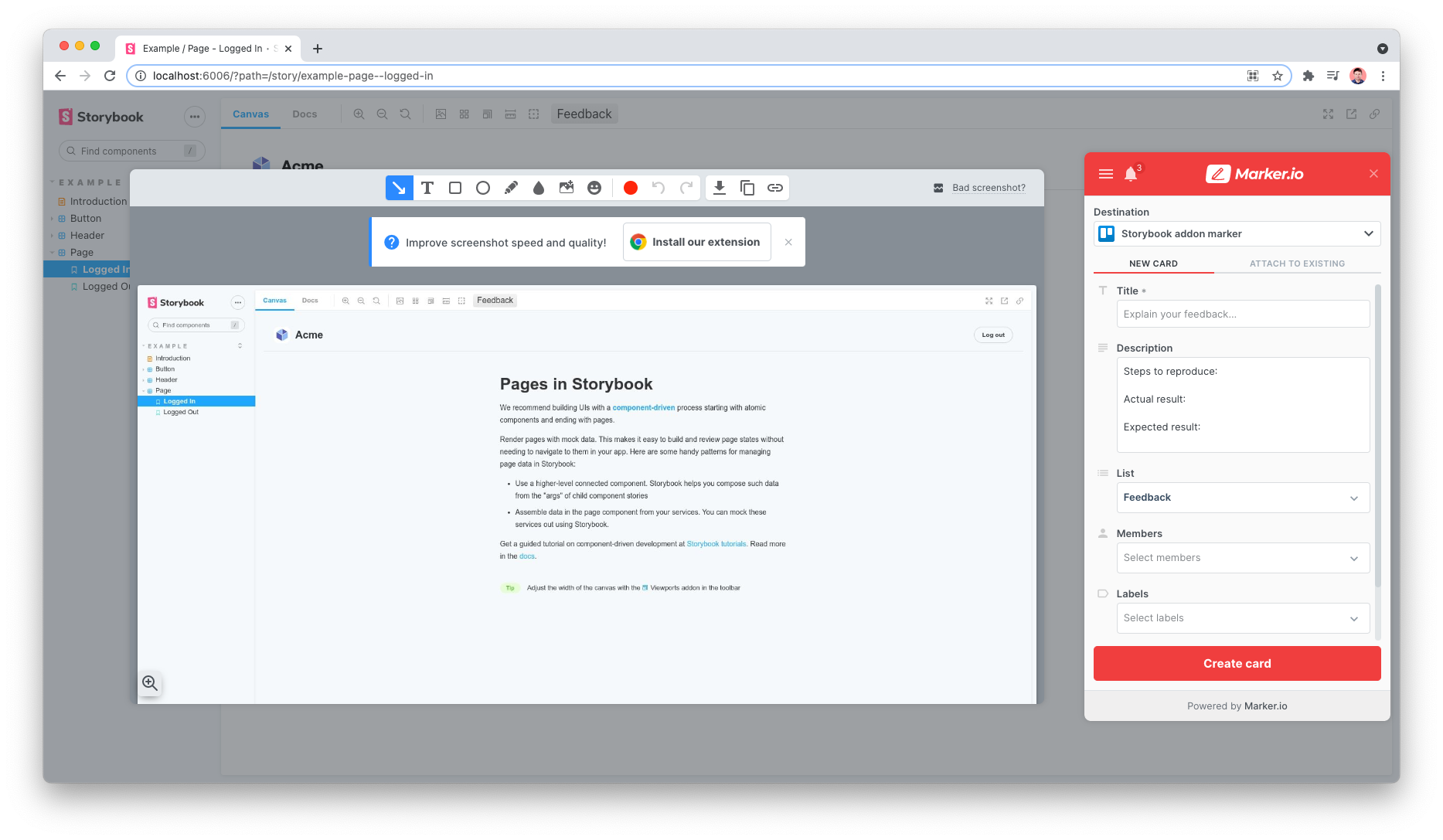
A Storybook Addon to add a Marker.io feedback button in Storybook.
Installation
npm install @etchteam/storybook-addon-marker --save-devConfiguration
Storybook
Create a file called main.js in your .storybook config folder.
Add the following content to it:
module.exports = {
addons: ['@etchteam/storybook-addon-marker']
}Then create a file called preview.js in the same folder and add your Marker destination as a parameter.
export const parameters = {
marker: {
destination: 'abcd1234567890', // <- Your unique destination ID
}
}To set the type of capture to trigger, the optional mode property can be added to the marker options:
export const parameters = {
marker: {
destination: 'abcd1234567890', // <- Your unique destination ID
mode: 'fullscreen', // fullscreen | advanced
}
}Marker
Your Marker destination and other Marker configuration options can be found on the Marker SDK documentation.
The Widget > Button > Button visibility setting should be set to "hidden" as this addon adds a custom feedback button to the Storybook toolbar.
Made with ☕ at Etch