Pretty-code
This module is an effort to implement highlight code block in Angular project.
This module is seperated from the Angular.io. I follow the source code in custom-elements/code part and packaged secondary.
License
This software is provided free of charge and without restriction under the MIT License
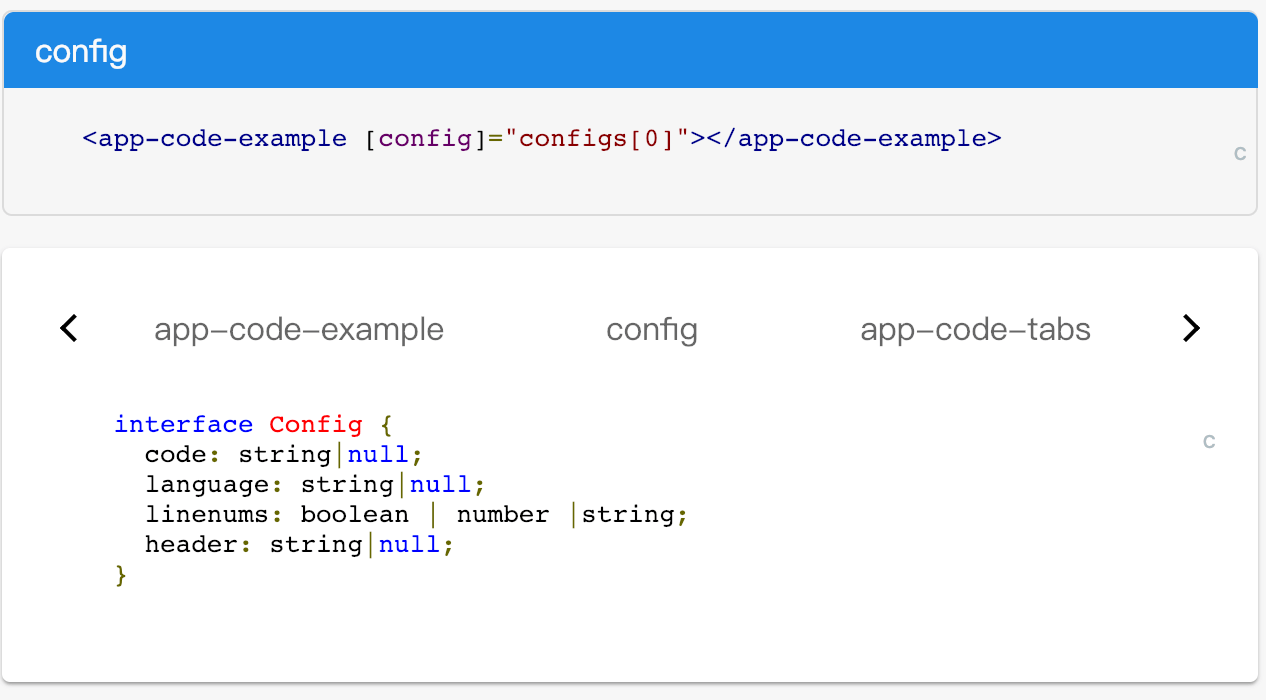
Demo
Installation
Please make sure the follow packages have been introduced in your project cause this module is based on Angular-Material.
@angular/cdk
@angular/material
@angular/animations
This package is installable through NPM.
$ npm install @eriice/pretty-code --save
Usage
Example module
import { PrettyCodeModule } from "@eriice/pretty-code";
@NgModule({
imports: [
...
PrettyCodeModule
]
})Example Template
// single code block
<app-code-example [config]="config"></app-code-example>
// multiple code block
<app-code-tabs [config]="config"></app-code-tabs>Input property
| Property | Type | Default | Description |
|---|---|---|---|
config |
Config |
null |
Used to configure code block display including language of code, header, linenum and the code block. |
interface Config {
code: string| null;
language: string| null;
linenums: boolean| number| string;
header: string| null;
}