(deprecated) volto-grid-block
!IMPORTANT: use https://github.com/eea/volto-columns-block and https://github.com/eea/volto-block-style instead of grid-block
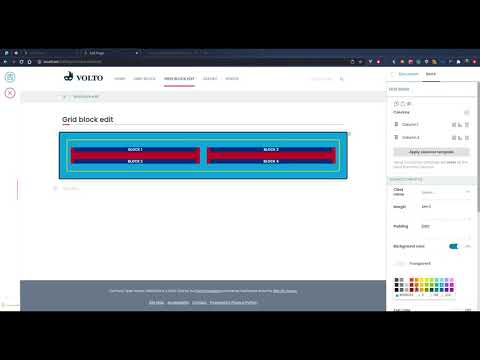
This addon enables grid layout grouping of Volto blocks. It introduces a "grid block" which can be used, from the Edit form, to group other blocks. It uses a flex based layout with column css classes. Ex. 'xs-12 sm-6 md-4 lg-3'
Getting started
-
Create new volto project if you don't already have one:
$ npm install -g yo @plone/generator-volto $ yo @plone/volto my-volto-project --addon @eeacms/volto-grid-block $ cd my-volto-project $ yarn add -W @eeacms/volto-grid-block -
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-grid-block" ], "dependencies": { "@eeacms/volto-grid-block": "^1.0.0" }
-
Install new add-ons and restart Volto:
$ yarn $ yarn start -
Go to http://localhost:3000
-
Happy editing!
How to contribute
See DEVELOP.md.
Copyright and license
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.