Edgeworks Creative - Google Maps Component
Google Maps Place card web component built with StencilJS.
WIP
Stencil components are just Web Components, so they work in any major framework or with no framework at all.
Example
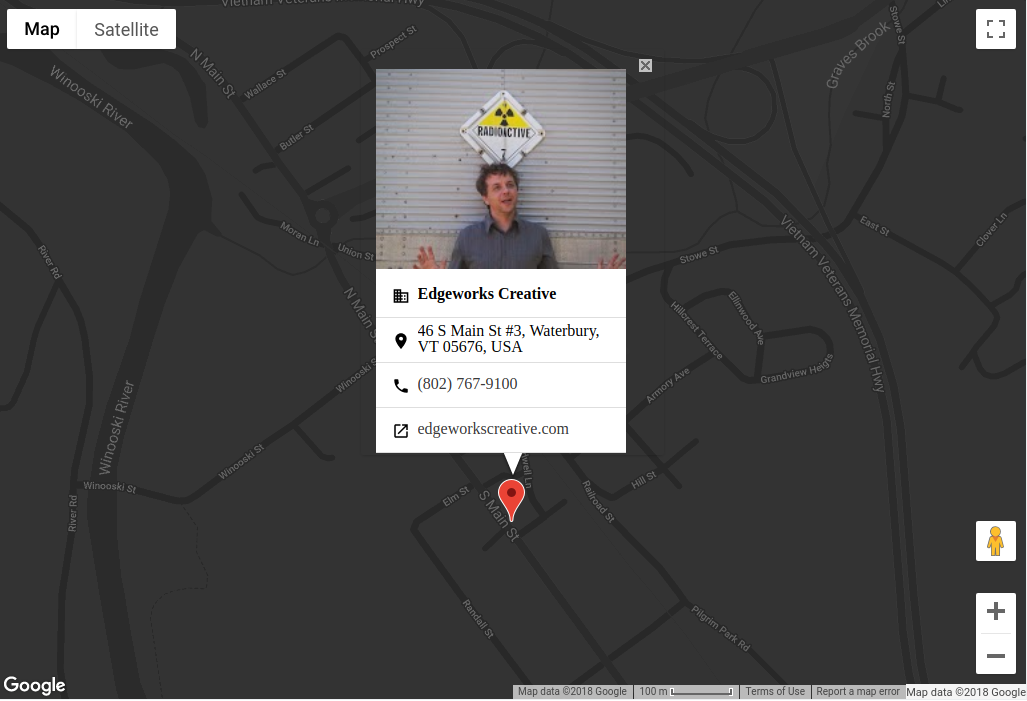
<ewc-google-map
place-id="ChIJc0ONLheftUwR2eRUIlyCAF4"
zoom="16"
snazzy-map="https://snazzymaps.com/style/228639/dark-tan"
key="GOOGLE-MAPS-API-KEY"></ewc-google-map>Features
- Load styles directly from SnazzyMaps (Please cache this request in your service worker)
- Easily retrieve business contact information by passing your Google Place ID.
- Slide through all of your Google Place photos.
FAQ
- How do I find my Google Place ID?
- You can use the map located here to find your Place ID.
- Do I need a Google Maps API key?
- You do not need a key when developing locally.
- Where do I find my Google Maps API key?
- You can follow these steps.
- I'd like to use the SnazzyMaps feature, what should I add to my service worker?
- If you're using Workbox:
workbox.routing.registerRoute( new RegExp('^https://cors-anywhere.herokuapp.com/https://snazzymaps.com/'), workbox.strategies.cacheFirst({ cacheName: 'snazzy-maps', plugins: [ new workbox.cacheableResponse.Plugin({ statuses: [0, 200] }), ], }), );
Using this component
Script tag
- Put a script tag similar to this
<script src='https://unpkg.com/@edgeworkscreative/ewc-google-map@latest/dist/ewc.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Node Modules
- Run
npm install @edgeworkscreative/ewc-google-map --save - Put a script tag similar to this
<script src='node_modules/@edgeworkscreative/ewc-google-map/dist/ewc.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
In a stencil-starter app
- Run
npm install @edgeworkscreative/ewc-google-map --save - Add an import to the npm packages
import '@edgeworkscreative/ewc-google-map'; - Then you can use the element anywhere in your template, JSX, html etc
TODO
- Documentation
- Add
stylesprop as alternative to fetching directly from SnazzyMaps
Stencil
Stencil is a compiler for building fast web apps using Web Components.
Stencil combines the best concepts of the most popular frontend frameworks into a compile-time rather than run-time tool. Stencil takes TypeScript, JSX, a tiny virtual DOM layer, efficient one-way data binding, an asynchronous rendering pipeline (similar to React Fiber), and lazy-loading out of the box, and generates 100% standards-based Web Components that run in any browser supporting the Custom Elements v1 spec.