DayPilot Lite for JavaScript is a library of JavaScript/HTML5 event calendar/scheduler components that can display day/week/month calendar views. It includes a Vue version.
Customize the scheduling components using an online UI Builder application and download a ready-to-run Vue project.
- Calendar/scheduler views: day, week, work week, month, resource calendar
- Event creation using drag and drop
- Drag and drop event moving and resizing
- Integrated delete icon
- Event duration bar with customizable color
- Date picker with free/busy days highlighting, free-hand range selection, day cell customization
- CSS themes (use theme builder to create your own theme)
- Event customization (text, HTML, colors...)
- Built-in XSS protection
- Localization support
- TypeScript definitions
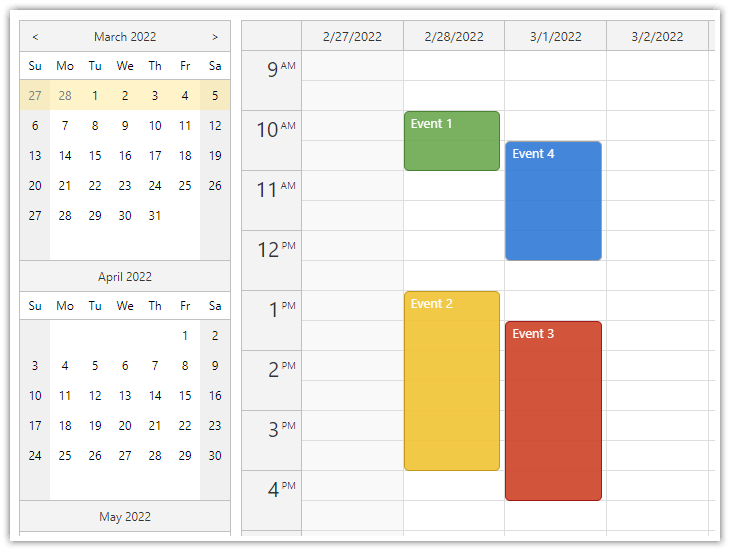
Vue.js Weekly Calendar Tutorial (Open-Source)
How to create a weekly calendar web application using a Vue calendar component. The tutorial includes a Vue.js project with JavaScript source code for download.
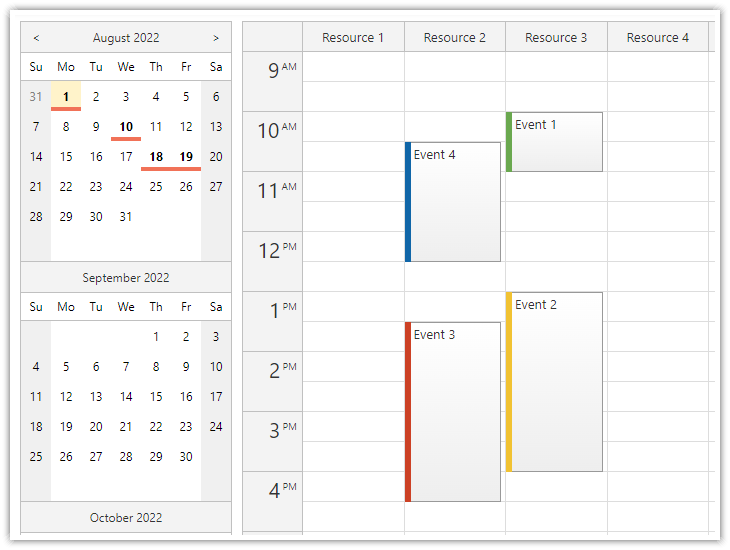
Vue Resource Calendar (Open-Source)
Use the Vue calendar component to display an interactive schedule for multiple resources.
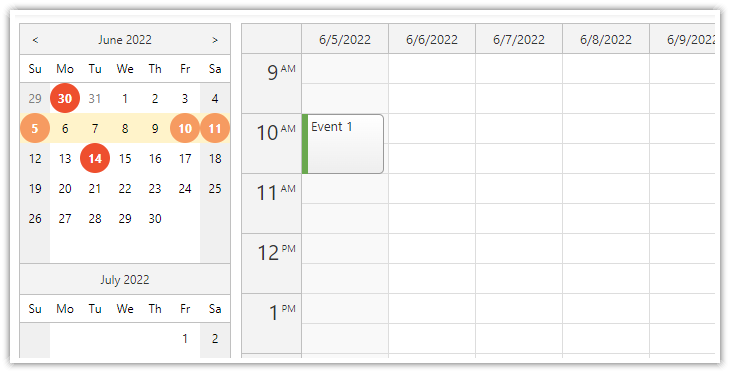
Vue Date Picker with Free/Busy Highlighting (Open-Source)
Use the Vue date picker component (Navigator) to change the current date. The date picker can highlight dates that already have events or are not available.
<template>
<DayPilotCalendar :config="config" ref="calendarRef" />
</template>
<script setup>
import { DayPilot, DayPilotCalendar } from 'daypilot-pro-vue';
import { ref, reactive, onMounted } from 'vue';
const config = reactive({
viewType: "Week",
durationBarVisible: false,
startDate: "2024-02-28",
onTimeRangeSelected: async (args) => {
const modal = await DayPilot.Modal.prompt("Create a new event:", "Event 1");
const dp = args.control;
dp.clearSelection();
if (modal.canceled) { return; }
dp.events.add({
start: args.start,
end: args.end,
id: DayPilot.guid(),
text: modal.result
});
},
onEventMoved: () => {
console.log("Event moved");
},
onEventResized: () => {
console.log("Event resized");
},
});
const calendarRef = ref(null);
const loadEvents = () => {
const events = [
{
id: 1,
start: "2024-02-28T10:00:00",
end: "2024-02-28T11:00:00",
text: "Event 1",
backColor: "#6aa84f",
borderColor: "#38761d",
},
{
id: 2,
start: "2024-02-28T13:00:00",
end: "2024-02-28T16:00:00",
text: "Event 2",
backColor: "#f1c232",
borderColor: "#bf9000",
},
];
config.events = events;
};
onMounted(() => {
loadEvents();
calendarRef.value?.control.message("Welcome!");
});
</script>The Theme Designer lets you create and download your own CSS theme using an online visual tool.
Apache License 2.0