@cypress/instrument-cra 

Little module for CRA applications to instrument code without ejecting react-scripts
Install and use
yarn add @cypress/instrument-cra
Then change your npm start script to require this module before starting the dev server
{
"scripts": {
"start": "react-scripts -r @cypress/instrument-cra start",
}
}This module assumes standard Create-React-App v3 JavaScript application with source files in the "src" folder.
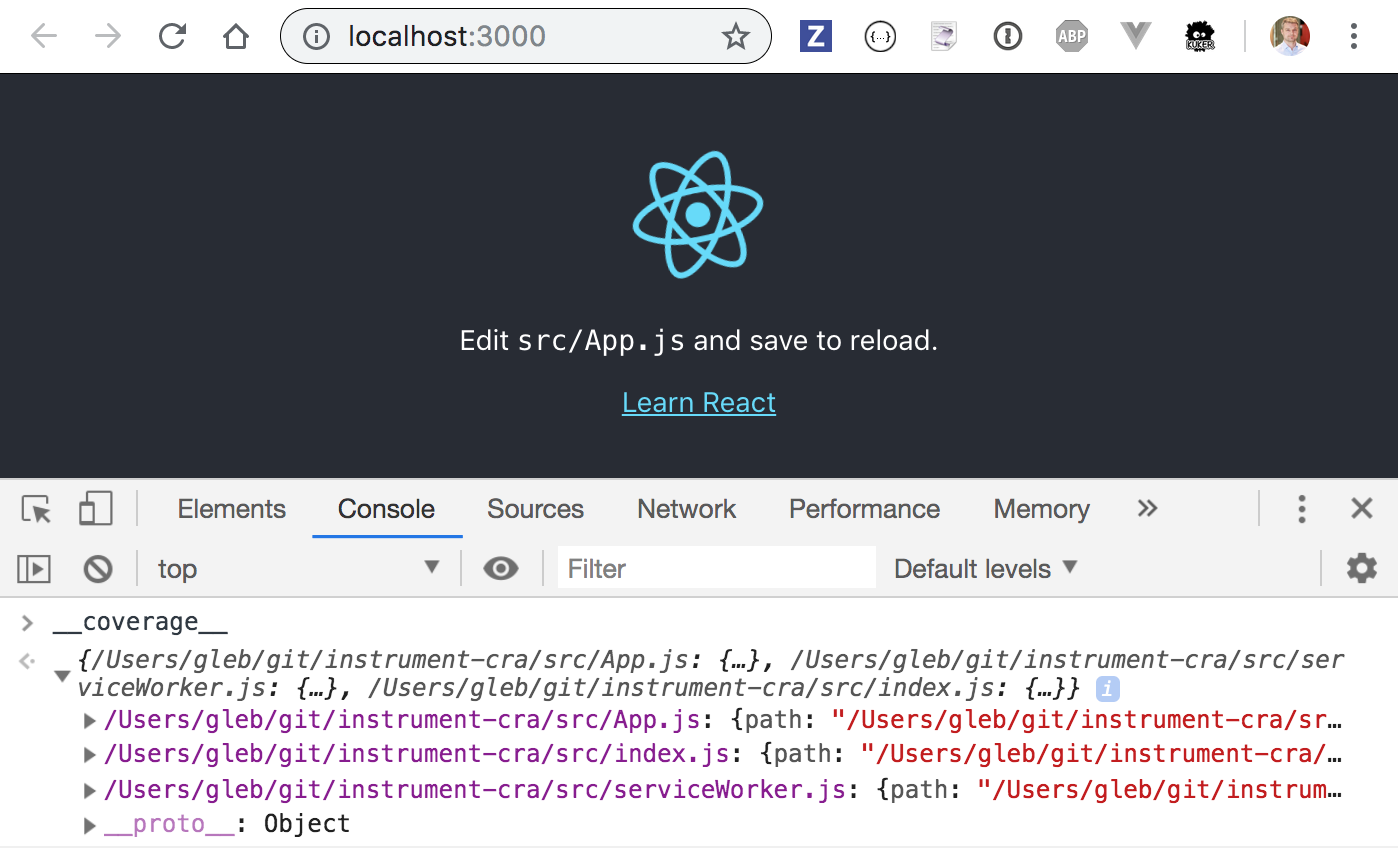
When the app starts with yarn start, you should see the coverage information under window.__coverage__ information.
The instrumentation is done using Istanbul.js via babel-plugin-istanbul and is compatible with @cypress/code-coverage plugin.
Exclude files
If you want to exclude files from coverage, for example src/serviceWorker.js, add an object named nyc to package.json following the nyc CLI configuration.
{
"nyc": {
"exclude": "src/serviceWorker.js"
}
}Instrument a fork
To instrument a fork of react-scripts, provide the path to the new webpack.config.js in your package.json as cypressWebpackConfigPath, e.g.:
{
"cypressWebpackConfigPath": "./node_modules/@my-org/my-react-scripts-fork/config/webpack.config.js"
}Debugging
Run with environment variable DEBUG=instrument-cra to see the verbose logs
Notes
If you try to start the application, and react-scripts shows an error There might be a problem with the project dependency tree., just create a local file .env with. The problem is due to several versions of babel-loader dependency between this plugin and your application.
SKIP_PREFLIGHT_CHECK=true
Examples
License
MIT License, see LICENSE