Integrating NEAR Personas in your App
It's a simple process to bring NEAR Personas into your applications to use as you see fit. It's basically a three step process:
-
install this NPM package
-
import the package and instantiate a Persona class
-
call a method, passing it the name of the NEAR account you want data for
The package uses an environment variable to determine whether testnet or mainnet contracts are used. Ensure you have a .env that has a ENV=test or ENV=prod variable set. (test = testnet, prod = mainnet)
Step 1: Install the NPM Package
yarn add @aluhning/get-personas-js
Step 2: Import and Instantiate
import Persona from '@aluhning/get-personas-js'
...
let persona = new Persona()
Step 3: Retrieve the Persona's Data
Be sure to call this inside an async function (so await works):
let personaData = await persona.getData('profile', accountId)
'profile' - is the alias of the Ceramic data stream definition storing the persona data. Don't change this if you're wanting the data that people are managing using NEAR Personas.
accountId - is the string representation of the NEAR account you want data for.
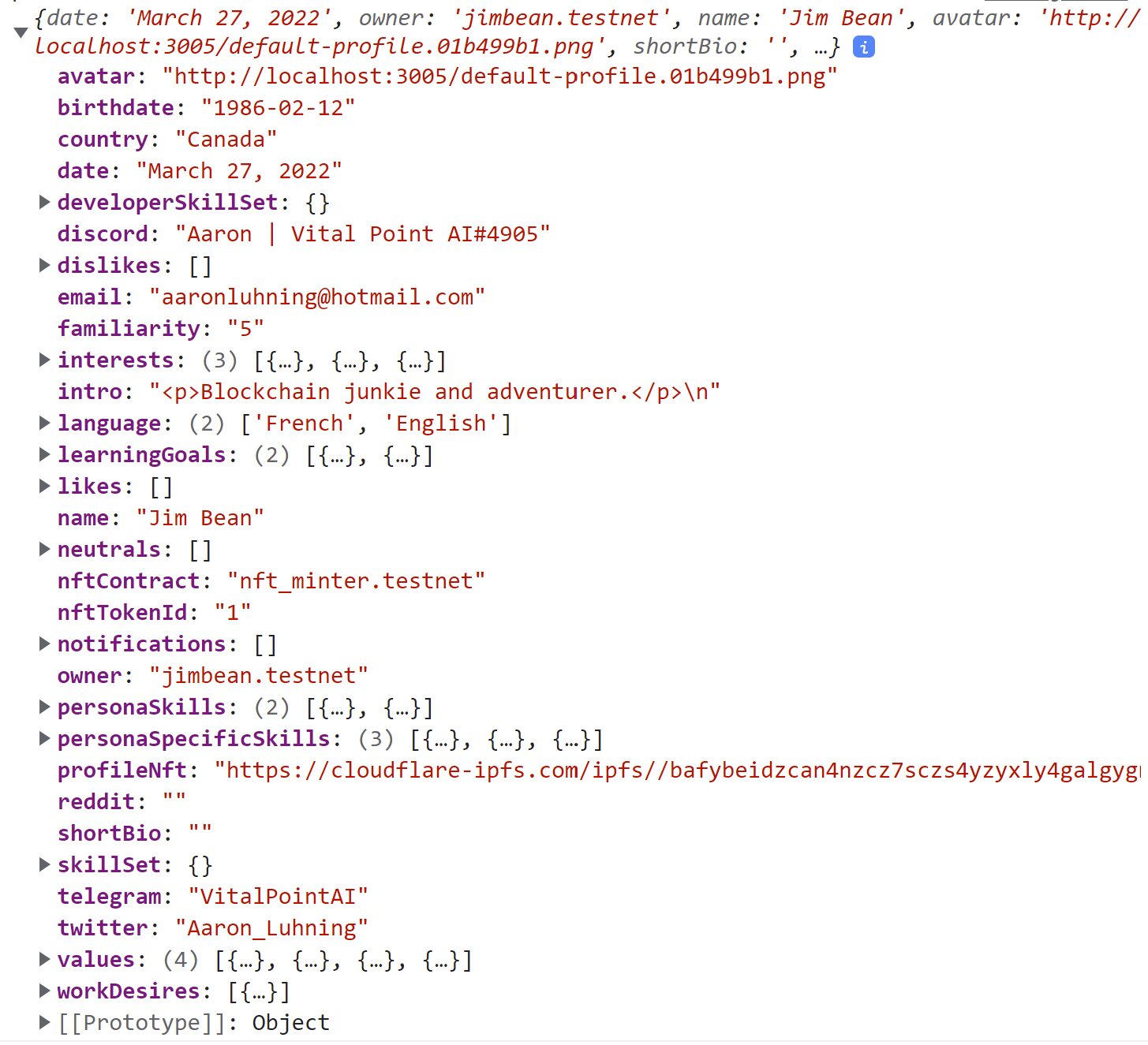
The Result
personaData will contain an object similar to the following which you can use as you need to in your application.
Enjoy.