Apple flavored smooth corners for React Native (iOS only).
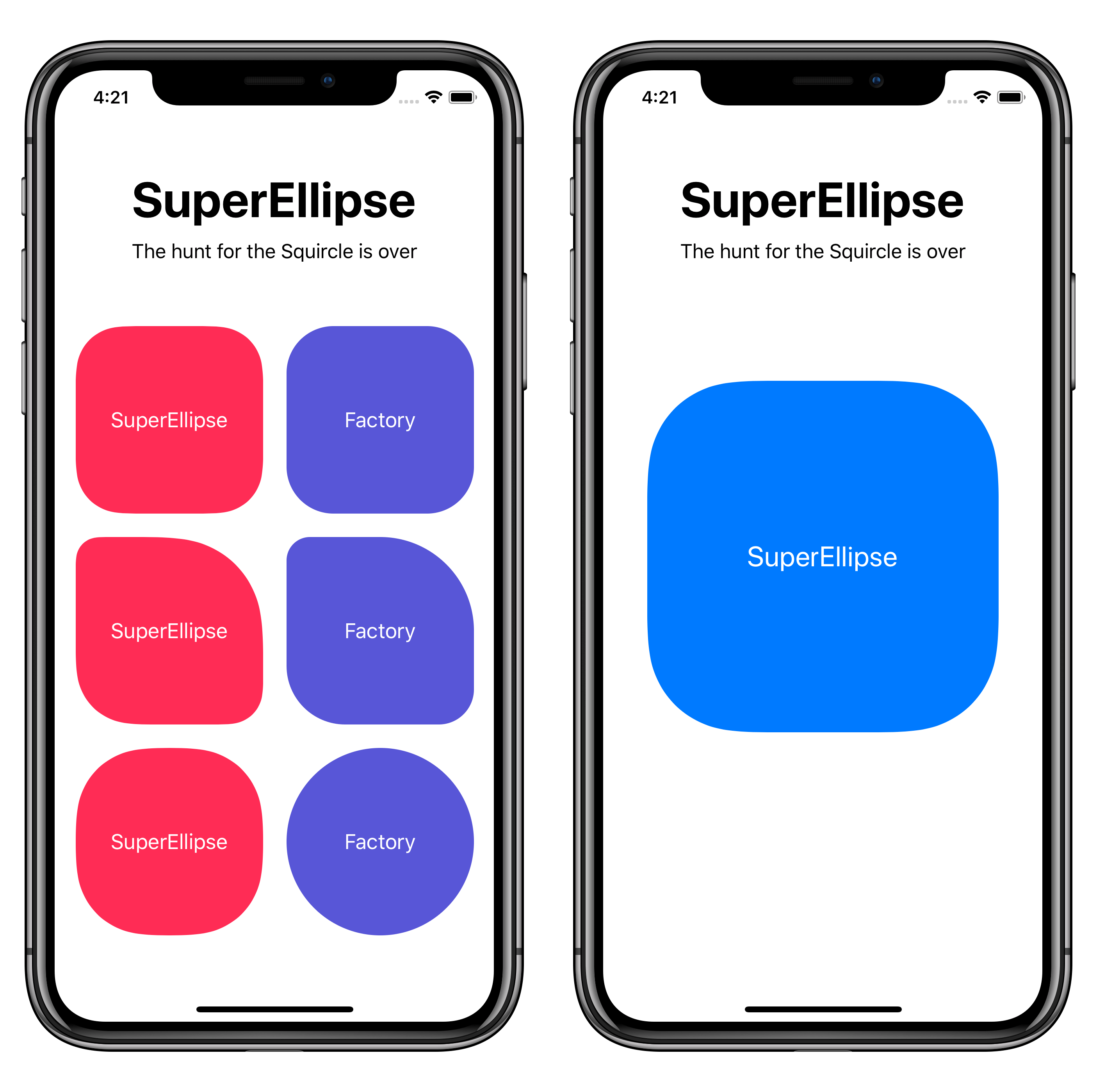
Screenshots
Install
yarn add react-native-super-ellipse-maskLink
Automatic
react-native link react-native-super-ellipse-maskManual
iOS
- In XCode, in the project navigator, right click
Libraries>Add Files to [your project's name] - Go to
node_modules>react-native-super-ellipse-maskand addRNSuperEllipseMask.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNSuperEllipseMask.ato your project'sBuild Phases>Link Binary With Libraries - Run your project (
Cmd+R)
Usage
<SuperEllipseMask radius={30}>
<View
style={{
width: 200,
height: 300,
backgroundColor: 'black',
}}
/>
</SuperEllipseMask>Props
-
radiusobject | number: Sets the corner radius.-
number: uniform corner radius. -
object:{topLeft, topRight, bottomRight, bottomLeft}
-
Contribute
Found a bug? File an issue
Already know how to fix it? Open a Pull Request