Gradient Material-UI Button
This package provides modern gradient colors button components based on Material-UI.
Install
npm i '@iktakahiro/gradient-mui-button'
yarn add '@iktakahiro/gradient-mui-button'Usage
import { ContainedButton } from '@iktakahiro/gradient-mui-button'
const MyComponent = () => {
return (
<div>
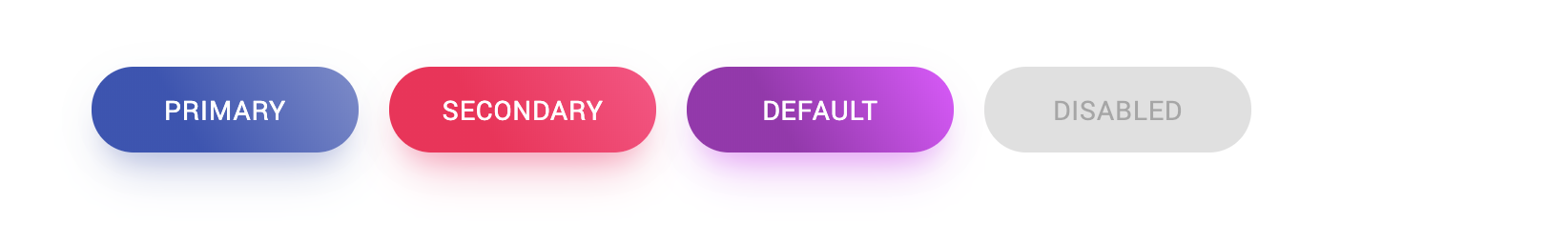
<ContainedButton color="primary">Primary</ContainedButton>
<ContainedButton color="secondary">Secondary</ContainedButton>
<ContainedButton>Default</ContainedButton>
<ContainedButton color="primary" disabled={true}>Disabled</ContainedButton>
</div>
)
}