An angular 2 module to support built-in and custom emoji.
You can see Live Demo application, or run on local system
About
ng2-emojify module supports built-in and custom emoji. if you don't want to use custom emoji you can skip To add custom emoji section. This module also contains a built-in emoji menu support. Its optional to use.
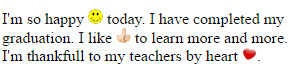
Sample message

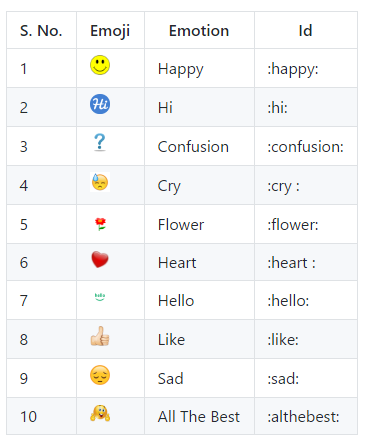
Emoji List
Note This is the list of built-in emojis. But custom emoji(s) can be added.

Prerequisite
* Angular-cli: 1.0.0-beta.18 or higher
* NPM : 4.0.2 or higher
* Node: v6.9.1 or higher
Installation
npm install ng2-emojify --save oryarn add ng2-emojify --saveHow to use ?
1. Put emoji folder into the assets folder
Goto the node_modules/ng2-emojify/emoji and Copy the emoji and paste in assets.
2. Add Ng2EmojifyModule in the module file.
; @ 3. Add emoji style in .css or .scss file.
<!-- 4. Add emojify pipe to message in component's template file.
Here, message is message string like - I'm so happy today. :happy:. In this string :happy:
is an emoji identity. It will be converted to an image tag after passing through emojify pipe.
To add custom emoji
Add CustomEmotion service in component's .ts file.
; ... { /* Mandatory to keep in constructor */ /* *************************************************************************** * @ CustomEmotion * `emojiId` - This is the id which will be used to convert into emoji. * `emojiUrl`- This is the path to that image/gif which is to be used as emoji. * `title` - This is the `title` to be shown as `tooltip`. * ************************************************************************* */ thiscustomEmotion;}...Here, emojiUrl is path to the image, which is to be used as emoji. An emoji file may be .jpg, .png and.gif file. assets/emoji/ is default path used by this module.
IMPORTANT: built-in emojiId can be override. To override just use it as custom id.