GamePad
So you want to add a gamepad to a html5/canvas based app in html5
npm i hud-gamepad

GamePad setup and configurations
In your html file add GamePad.setup()
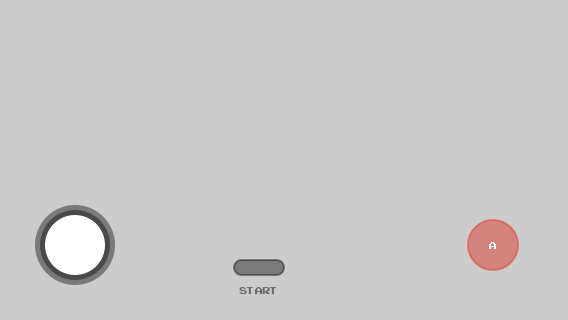
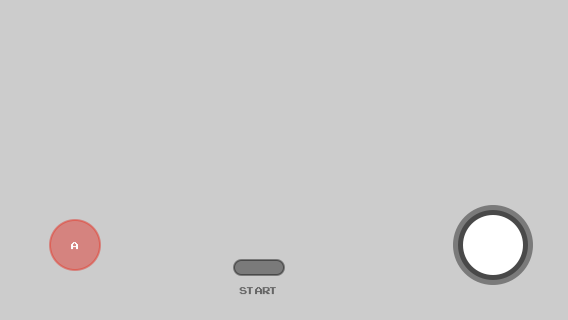
/*** this is a basic joystick and 1 button setup with start and select buttons*/GamePad;Checkout the working React Example
Configuration options
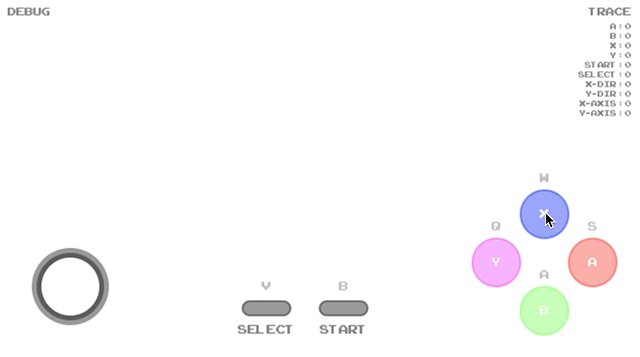
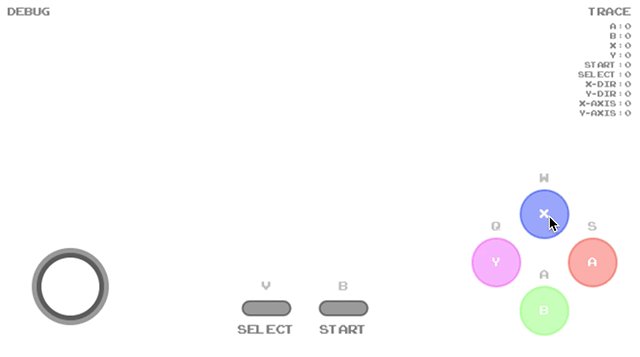
GamePad is fully customizable, from button names, colors, layout and more.
| property | type | value(s) | description | example |
|---|---|---|---|---|
| debug | boolean | true|false | show or hide event debug info default is false | debug:false |
| trace | boolean | true|false | show or hide gamepad trace info default is false | trace:false |
| canvas | string | id of target canvas | if left out, creates a new canvas object | canvas:"game" |
| buttons | array | [] | collection of button objects | [{name:"x",color:"rgba(255,255,0,0.5)"}] |
| button | object | {name:string,color:hex|rgb|rgba} | properties for custom buttons | [{name:"x",color:"rgba(255,255,0,0.5)"},{name:"y",color:"rgba(255,0,255,0.5)"}] |
| layout | string | TOP_LEFT TOP_RIGHT BOTTOM_LEFT BOTTOM_RIGHT |
cardinal position of buttons default is BOTTOM_RIGHT | layout:"BOTTOM_RIGHT" |
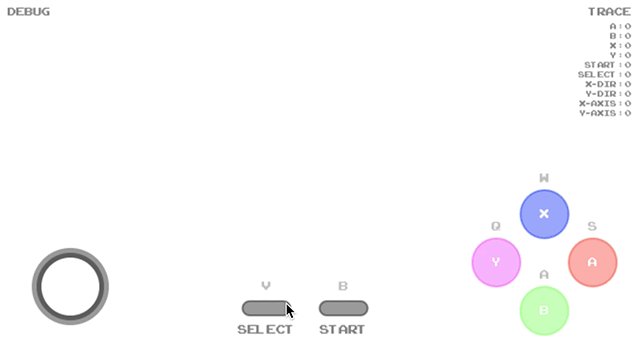
| start | boolean | true|false | display start button default is true | start:false |
| select | boolean | true|false | display select button default is false | select:false |
| joystick | boolean | true|false | display joystick/dpad default is false | debug:false |
| hidden | boolean | true|false | show or hide the gamepad default is false | this can be used to hide the gamepad if you are doing something else on screen |
if you are using multikey.js to extend the GamePad for keyboard access
| property | type | value(s) | description | example |
|---|---|---|---|---|
| buttons | array | [] | collection of button objects | [{name:"x",color:"rgba(255,255,0,0.5)", key:"[keyboard letter]"}] |
| button | object | {name:string,color:hex|rgb|rgba} | properties for custom buttons | [{name:"x",color:"rgba(255,255,0,0.5)", key:"w"},{name:"y",color:"rgba(255,0,255,0.5)", key:"q"}] |
| hint | boolean | true|false | show or hidekeyboard hint default is false | hint:true |
Config examples
default options

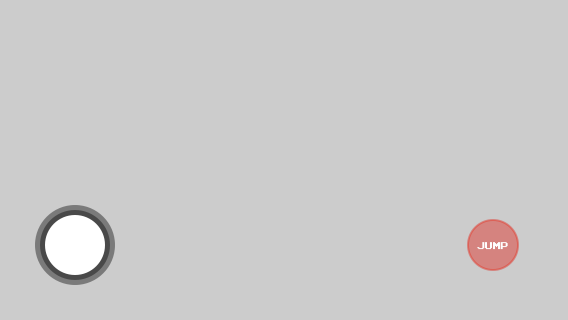
GamePad;one button, custom name, no start button

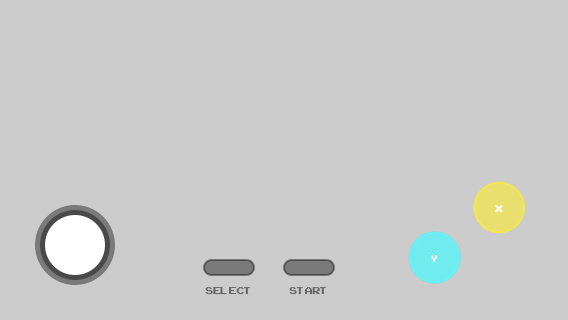
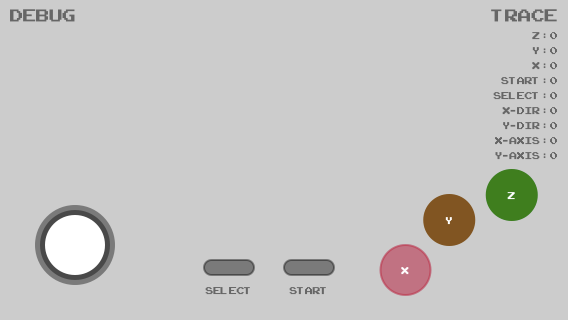
GamePad;two buttons, custom names, custom colors, with select button

GamePad;target canvas

GamePad;change layout canvas

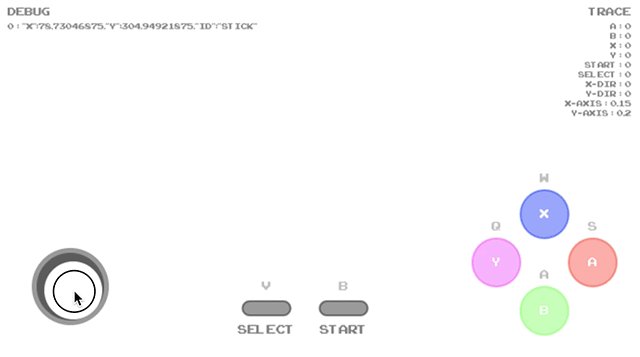
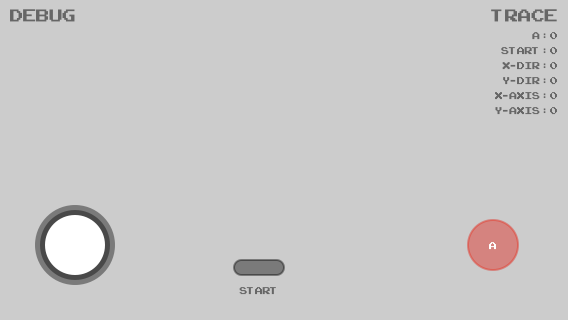
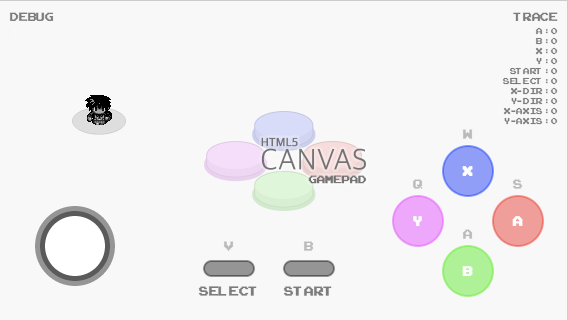
GamePad;show trace & debug info

GamePad;all out everything

GamePad;hidden gamepad

GamePad;real world example

/*** @description start the game*/game;/*** @description setup gamepad, no stick, no start, one button*/GamePad;example using key binding with multikey.js

GamePad;multikey;the above code is running in this example
GamePad observable method
GamePad has an observable method that returns the current state map of the gamepad
observe();
GamePad/*** @description the below example simply logs out the observe method return*/;/*** @description additionally, you can throw it into your main loop in canvas*/{ ifGamePad }

